2018 was a completely different year for me than I had hoped for. I went through some major ups and downs. Life is tough, programming is hard, open source is a serious business now, there are always bad-actors everywhere, and that developers have a way of making your life beautiful! (I promise it made a lot of sense when I wrote it). What about you?

It looks like you’re interested in getting to know me better. Well, I’m happy to oblige. You see, for the last couple of years, I publish these detailed and extensive ‘Year-in-Review’ posts to keep track of my progress, changes, achievements, and more. Mostly to help fight that silly imposter syndrome — but hey it makes for a good read. If you’d like to know who I am and what I stand for, then read the following:
Now that you know why I write these posts, let’s start with 2018’s year in review. I am known for writing super extensive and lengthy reviews, some folks have asked me to write a summary up top. So, let’s give it a shot.
TL;DR
I got to keynote at a conference, launched an online course (yay!), built an editor theme suite which is now used by more than a million developers, consulted with two fortune five companies (oh my), started a tech conference from the ground up, contributed to over 45 open source software projects (OSS for life), was bullied (sadly twice!) but dealt with it, won an award for my open source software, received a round-of-applause at WCUS from the co-founder of WordPress (humbled!), joined the Node.js Foundation Community Committee, published 150+ technical content pieces, rebooted my YouTube channel (subscribe), became a member of Smashing Magazine Experts Panel (wow!), and you can hire me for building a tech community around your product (developer relations and advocacy).
🕰
2018
Can you imagine that? 2018 is already over. I didn’t take any vacations in 2017 for the very reason of going on a two months long vaca at the end of 2018. That’s right. I took Dec 2018 + Jan 2019 off. It was awesome. Guess what? Never going to skip on vacations ever. Did I say ever? Ever! Let’s get started with the 2018 review now. Welcome to my life!
📖#
OPEN SOURCE
Contributions, Building FOSS, JavaScript in Cloud
Over the years, I’ve become more and more serious about Open Source software. Lately, I’ve come to realize that no matter if I work with JavaScript or the Cloud communities — I can always build, contribute, and share open source software code. That’s who I am.
I think right now (and I don’t say this stuff lightly), I’m super passionate about Open Source — more than anything else in my professional life. It’s a lifestyle. Over a decade of writing code and the most fun part has always been when I shared my workflows and open sourced my software.
When developers reach out to me to tell that my software has helped them get a job, a better client, and that they appreciate the work I do — it’s something. It’s something… I can’t put in words.
In 2018, I explored both the JavaScript (specifically Node.js & React.js) and the Cloud (mostly Microsoft Azure) open source communities.
Stats & Impact: About My Open Source Work#
- 🎯 87 New Open Source Projects
- 💯 162 PRs reviewed, Issues, & more…
- 💻 113 Pull requests: In over 45 FOSS repos
- 🔥 16,921 Commits since Sep 2017 to Dec 2018
- 🚧 14 Private repos: Working on new FOSS projects
- ️🛠️ 8 out of every 10 Gutenberg plugins: Built with my award-winning open source software called
create-guten-block
👌 I contributed to 45+ FOSS (Free & Open Source Software) repositories in these software and companies: Node.js Foundation, Community Committee a top-level committee, W3C CSS Working Group, Nodejs.dev, Gatsby.js (joined the org), Gutenberg (React.js based WP Editor), Zeit, Google, Azure, Microsoft, Azure Functions Node.js Worker, Microsoft Docs, VSCode, TwentyNineteen theme, Facebook, WordPress (4.9, 5.0) WP Metabox, WPTie, XWP, Formidable Labs, HumanMade, WP-CLI, Gambitph, Redux Framework, AesopInteractive, Sitepoint-wp-editors, Freemius, HighlightJS, TGMPA, Moxie-Lean, Timber, DevBridge, BrowserSync, EasyEngine, Automattic, Escalade Sports, MDX JS, webpack, Node gh, AMP Project, CalderaWP, Serverless Framework, ThePracticalDev, ShellJS, Styled Components, Nuxt, TheDevsNetwork, Laccadive-io, Exchange Rates API, and many more exciting projects. Felt every bit as awesome as it should.
— Follow my open source work @AhmadAwais on GitHub
🤔 This year I hope to get more serious about contributing to the Node.js, CSS WG, and Cloud Communities. I have my eye set on a couple of great opportunities in the Node.js technical committee. Wish me luck.
———
🌳 Node.js Foundation Community Committee Member#
After spending a decade contributing to the WordPress eco-system (mostly JavaScript stuff) — I’ve now started expanding my open source contributions by joining the Node.js Foundation as an Individual Member.
Most of my contributions have been in the Node.js Foundation’s Community Committee (CommComm) a top-level committee involved in all sorts of projects from Evangelism to the Website redesign project. I was recently voted as an active member which is amazing. CommComm team is about 15 people now.
Welcome to the @nodejs Community Committee's newest member @MrAhmadAwais! 🎉 We have a lot of great work ahead of us in the Website Redesign and Outreach initiatives – lets go 🔥https://t.co/VbWrbWkPYn
— Adam Miller (@voiceofadam) April 4, 2019
I’ve been humbled by the super welcoming and inclusive response I’ve received from the CommComm team members. As POC this is extremely important to me. Excited to see what’s next with this. It’s where I want to grow next. My wife and I are also working to reboot another initiative called Node.js Community Outreach. More on that later.
———
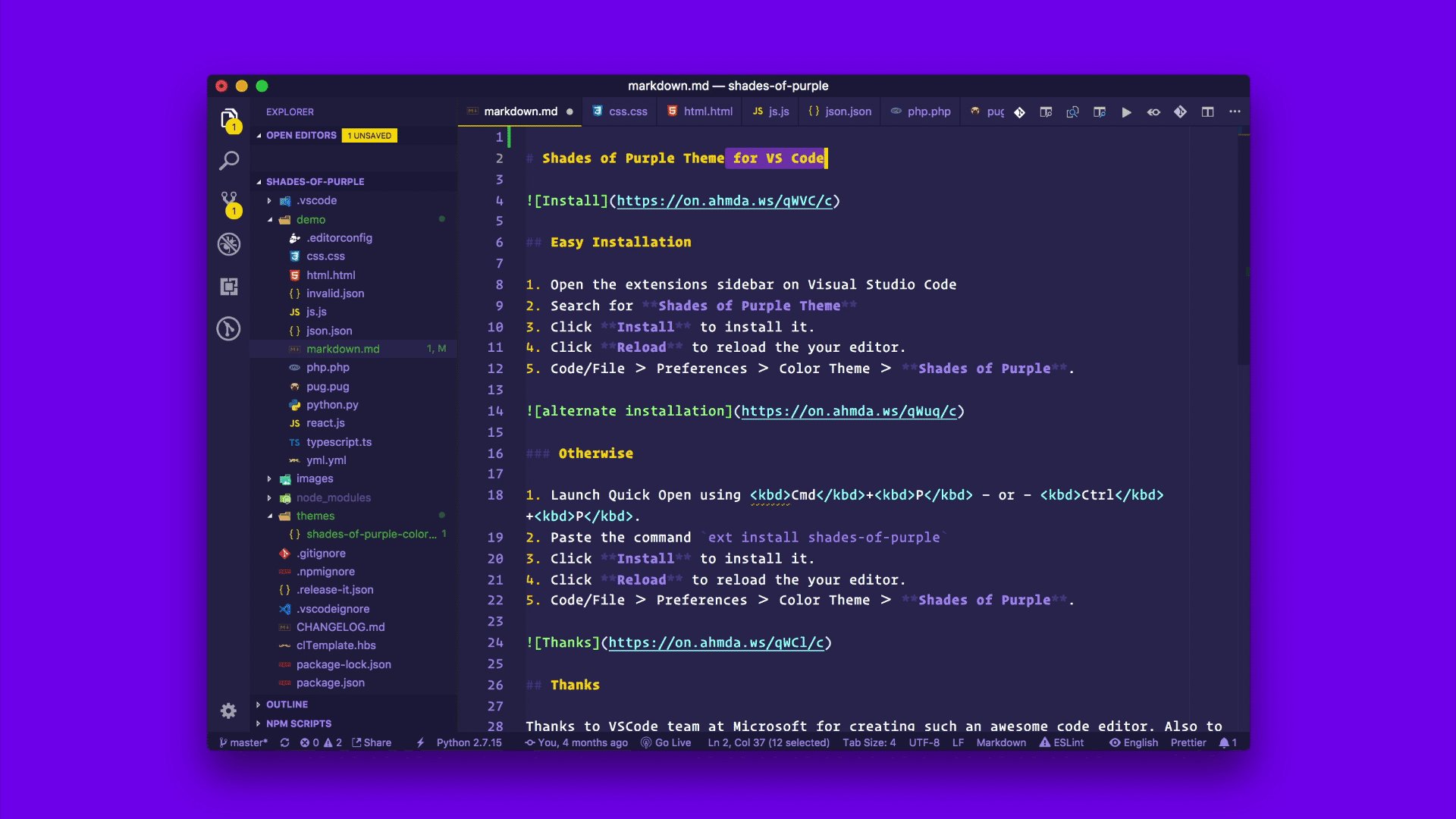
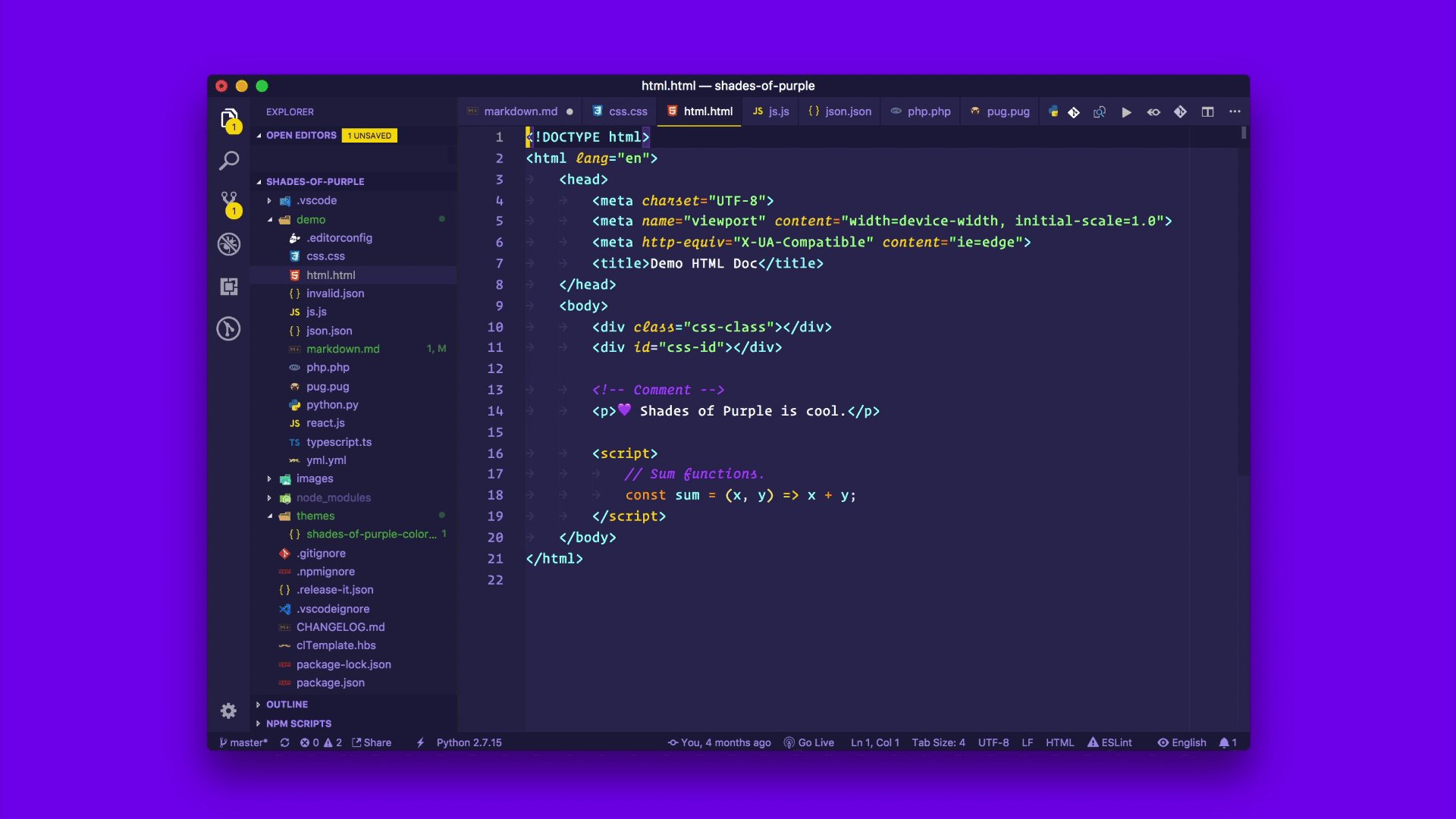
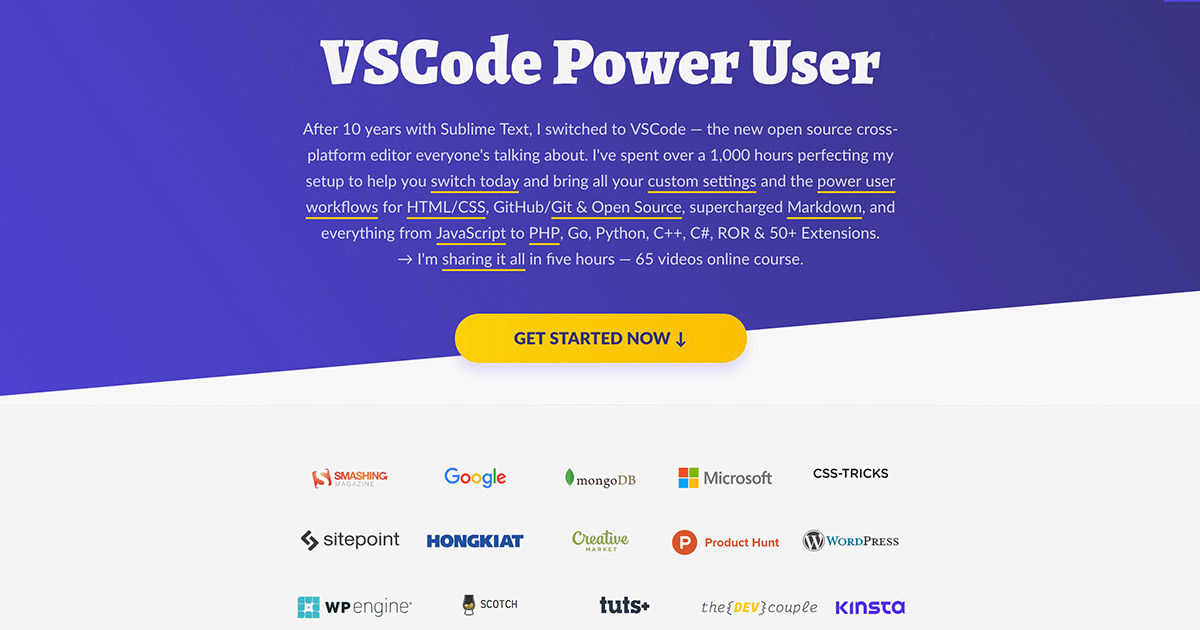
🎨 1 Million+ Developer Users: Shades of Purple#
That’s right. Something incredibly amazing happened last year. After switching to VSCode, I struggled with finding a good theme that was actually built for VSCode and not just a theme migrated from another editor.
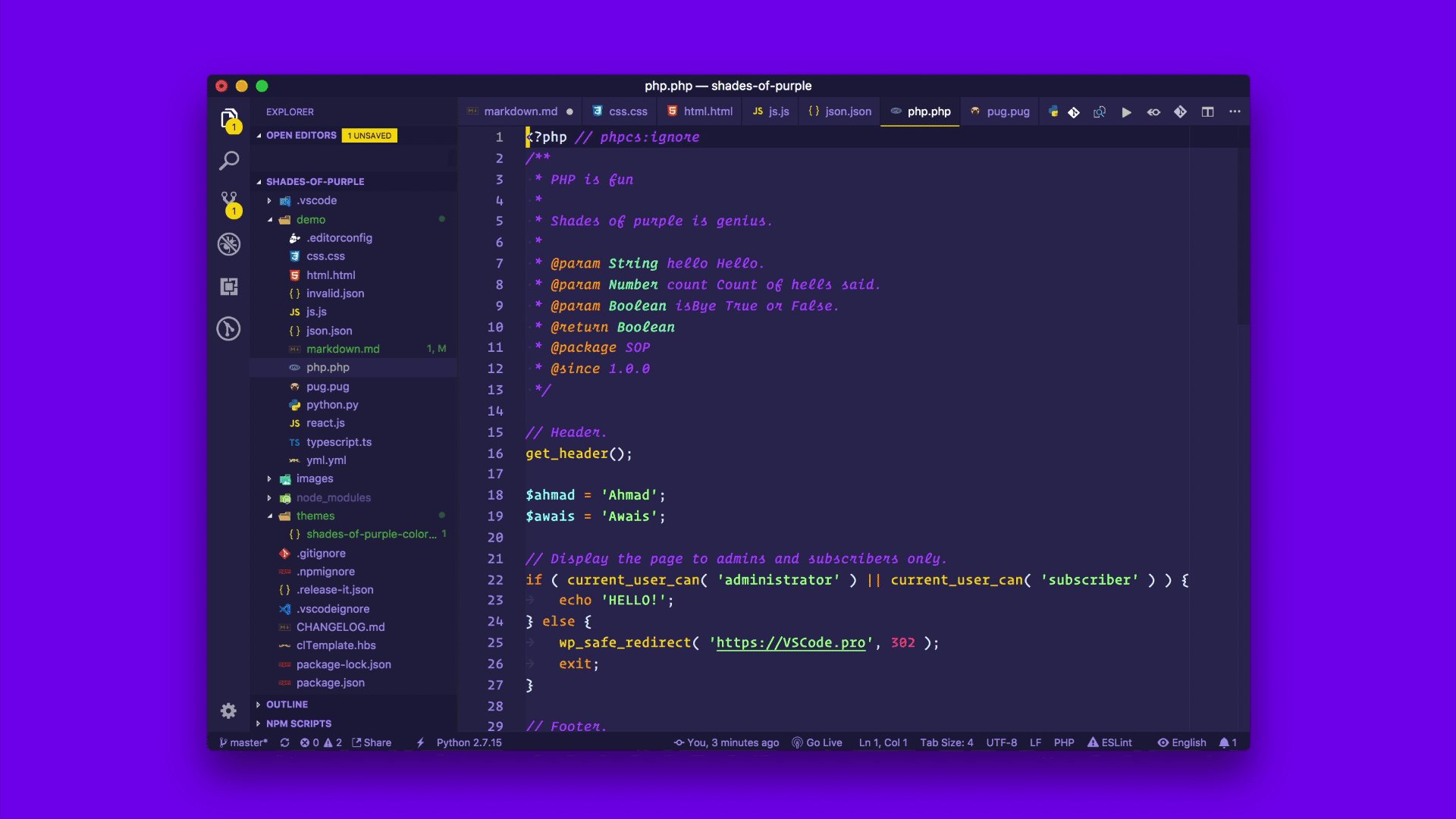
So, I built this suit of themes called 🦄 Shades of Purple for VSCode, iTerm2, Hyper Terminal, Slack, AlfredApp, HighlightJS, Prism React, Code Surfer, and even got community contributions in the form of the same theme being ported for Cygwin and Konsole. Proud of it, AH!
✅ When you build something to solve your own problems and share it with others (especially as a Free & Open Source Software) chances are it can click well with them. This is exactly what happened here.
🤔 I was building the LMS platform to host my VSCode.pro course. I would code the same logic as the video end event in JavaScript, PHP, Go-lang, CSS, and HTML. So, a variable like videoEnd had representation in all these languages. Interesting?!
❌ Guess what? Every programming language would color the variables different. At one time I had yellow, blue, pink, red, and green colors as the syntax highlighting for the same damn variable across different languages. That would mess my brain up.
🤯 So, I went ahead and built a theme that’s consistent enough across 30+ languages and is inspired by many great themes. I got a couple of designer friends to review the theme’s design and worked on its accessibility.
⚡️ This project quickly became my favorite side-project and has helped me become a better programmer. I know the data types by their color (so when things go wrong my brain can pick it up before a linter does). Amazing!
😮 What happened with the Shades of Purple project was beyond any kind of growth I have ever seen for my open source software. Maybe it’s the awesome VSCode community or just maybe for once I created something really useful. Who knows. Check out the stats:
- Over a million developer users of my theme — wow that puts things in perspective. I mean serious-f***-ly (pardon my french).
- I’ve released over a hundred version updates for the entire suite of Shade of Purple themes. All that in one year. #TrueThat!
- I feel like I connect with so many developers on a daily basis. A simple theme update can make their lives easier. They know I care.
- An average developer spends several hours daily writing code. So, thousands of developers use my theme for several hours daily.
- It feels like I’ve created sort of a Facebook (without creepy privacy issues of course) where all my users are my people (I mean developers). It feels good to keep improving it in an agile-manner.
- Check out the small bit of sorcery I pulled off for potential time-travel using my Emoji-log git commit spec to build an automated Changelog that’s actually worth a read (excuse the course ad, gotta support all this free and open source work to put food on the table).
WOW! OK, maybe that’s too much. But hey, I love it. Shades of Purple theme has created the sort of a geeky #PurpleRevolution. Everyone knows I love the purple color. Purple is genius.
———
⚛️ Gatsby.js Open Source Contributions#
I also started core contributing to the amazing community of Gatsby.js. After building my course site and a couple of client site migrations — I’ve become a big fan of Gatsby.js. It’s going places. Very soon!
- 🎩 Joined Gatsby.js Org of Maintainers
- 🏗️ Built VSCode.pro with Gatsby.js and my site made it to the showcase of sites listed on Gatsbyjs.org as a featured site
- 📺 Released
gatsby-remark-better-embed-video - 🐴 Released Gatsby plugin
gatsby-plugin-paddle - 🤔 Hoping to release two new Gatsby.js projects soon
———
📖 Styled-Responsive-Media-Queries styled-rmq#
Released Styled-Responsive-Media-Queries styled-rmq which makes it super easy use Styled-Components for building a responsive web design. It’s a web-first Media Queries model that prefers px over em for the sake of consistent media-queries. I’ve done some research and that’s what I prefer.
This project also follows the (DRY) Don’t Repeat Yourself principle with standard screen sizes from Chrome DevTools. But you can use any custom size as well. One of the production sites using this project is my course site, the VSCode Power User Course. So, feel free to check it out.
———
🎯 WPGulp Version 2 (12 New Updates)#
Back in the day, I started automating my WordPress development workflow. Everyone was using Grunt at the time and I never really liked it, so I opted for Gulp. Wrote a post, that went viral, so I open source my workflow under the codename WPGulp.
For several years WPGulp has served as the most popular WP theme/plugin development automation framework. In 2018, with the help of awesome contributors, I released a huge update in the form of version 2 for WPGulp. One thing led to another and there were 12 new version updates last year.
- 👇 Downloaded 260,000+ times
- 👨💻 Used by over 40,000 developers
- 🐾 About 9,000 projects depend on it
———
🚀 Emoji-Log — A new way to write your Git Commit Messages and Changelogs#
Emoji log is a new way to write your Git Commit Messages. I like emoji. I like ’em a lot. Programming, code, geeks, nerds, open source, all of that is inherently dull and sometimes boring. I improve that by using Emoji.
I also am a big fan of the Don’t Repeat Yourself (DRY) philosophy and believe writing better Git commit messages—ones that are contextual enough to serve as a changelog for your open source software—is an important component of DRY.
One of the many workflows I’ve written is Emoji-Log, a straightforward, open source Git commit log standard. It improves the developer experience (DX) by using emoji to create better Git commit messages. For more check out my article on OpenSource.com
Emoji-Log’s philosophy
Instead of memorizing hundreds of emoji, I’ve learned it’s better to keep the categories small and general. Here’s the philosophy that guides writing commit messages with Emoji-Log:
- IMPERATIVE: Make your Git commit messages imperative. Write commit message like you’re giving an order.
— Use ✅ Add instead of ❌ Added.
— Use ✅ Create instead of ❌ Creating. - RULES: A small number of categories are easy to memorize. Nothing more, nothing less. There are only six types of Emoji log. One should only use these six types and nothing else. Which are
→ 📦 NEW: [Git Commit Message goes here]
→ 👌 IMPROVE: [Git Commit Message goes here]
→ 🐛 FIX: [Git Commit Message goes here]
→ 📖 DOC: [Git Commit Message goes here]
→ 🚀 RELEASE: [Git Commit Message goes here]
→ ✅ TEST: [Git Commit Message goes here] - ACTIONS: Make Git commits based on actions you take. Use a good editor like VSCode to commit the right files with commit messages.
———
ⓦ WordPress Core Development: OSS Contributions to Gutenberg, TwentyNineteen Theme, & WP 5.0#
I love WordPress. It’s an impressive piece of battle-tested software — that’s known to just work no matter what amount of traffic you throw at it.
In 2018, WordPress 5.0 just was released — the most anticipated release ever. The core now includes an audacious new editing experience code-named Gutenberg along with the all-new TwentyNineteen default theme. WordPress is embracing JavaScript, React.js is now a part of its core. Tell me about that…
🎉#
The best most humble part for me as a full-time open source developer is that I got to contribute code to all of the above — the WordPress Core, TwentyNineteen default theme, and especially this new JavaScript/React.js based editor called Gutenberg. Happiness is — contributing to open source that impacts millions of lives.
👋 If you’re not reading my blog for the first time, you probably know about my commitment to the WordPress software and that WordPress is how I found my better half. Pretty fun, eh?!
💯 For over a decade, I think over 13 years now, I have been part of this incredible open source community around WordPress. I have managed to make hundreds if not thousands of friends in these years.
👨💻 I have also helped develop every single major release for the last ten major versions and contributed to all sorts of projects from Gutenberg (React.js based new WP Post Editor), WP REST API, Customizer to even the default themes like the latest one called TwentyNineteen.
🎩 I love helping people understand that it’s easy to contribute. Everyone should help make WordPress awesome. Release a small plugin/theme, that’s how it starts. I am a full-time #OpenSourcerer, you’ll find me advocating open source and JavaScript all the time. Thanks to my incredible partners and people who purchase my courses. Check out my open source work →
👨💻👩💻 Along with my wife and a small team, I also run TheDevCouple blog. Every team member contributed to the WordPress core in 5.0 release as well as a couple of other open source projects.
As you can imagine, we are super passionate about the WordPress software and its community. We live and breathe WordPress, build WP products, and give back to the make it better every day.
➡️ For more read my post on WordPress 5.0 Launched With a React.js Based Gutenberg Editor and I Got to Contribute — Yay!
———
🏆 On Winning the Automattic Design Award Trophy & Appreciation from Matt Mullenweg#
At the end of 2018, my humble open source work won me an award and a round of applause from the co-founder of WordPress plus the attendees of WordCamp US conference. I can’t thank every one of you enough for this acknowledgment. It meant a lot and still does.
Let me quote how I felt at that time.
😇#
Last weekend, WordCamp US was taking place at the music city, Nashville, TN, USA. Less did I know, I’d win an Automattic Design Award Trophy for the Best Solution category. And WordPress founder — the Matt Mullenweg in his State of Word talk would ask for a round of applause, calling my open source work — “It’s very impressive!”.
Yes, because, that is exactly what happened. And I am beyond humbled by this and all the congratulatory I have been receiving from many many developers and companies in the community.
📺 Play just that part of Matt’s SOTW talk for the context?!
That was — you guessed it — wow! 😮
Appreciation is important for any open source project and developer. If you or your company benefits from open source, then be like Matt. Reach out and appreciate them. Just do it. It’s super nice of Matt to appreciate my work. Believe me, I lost a pound listening to that talk and everyone cheer for me.
📦#
The create-guten-block is a zero-configuration #0CJS developer toolkit for building WordPress Gutenberg block plugins. The last I checked, 8 out of every 10 Gutenberg plugins on the WordPress repository have been built with create-guten-block. Which I think is amazing.
Star the repository →
Long story short. Right before the WCUS, I was informed that I was one of the finalists and then on Saturday night, I won this Automattic design award trophy for my open source work. #Humbled.
Seriously, I love this dope trophy I won. Who wouldn’t?!
There’s a lot more to the story here. How it all happened, the impressive team of jurors including folks from the design teams at Adobe, Google, A8C, and the efforts of an ex-MIT professor turned Head of Computational Design & Inclusion at Automattic — John Maeda for celebrating open source.
If you can find some time, I wrote a separate blog post here →
👨🏫
TEACHING
Building A Course Platform — Launching VSCode.pro
I’m super excited to share that I finally launched my VSCode.pro course in November 2018. I love to teach. I come from a family of teachers, both my parents and grandparents — so, it just might as well be genetic.
Next, I am going to share with you why I released a course on VSCode.pro, what it took for me to do that, and the kind of impact I think I’ve had here.
———
🆚
Launching the VSCode Power User Course
In the last two years, as a consultant, I worked with Googlers and engineers from Microsoft, Netflix, MongoDB, a couple of other major tech companies — to find out almost everyone was using VSCode — the new open source editor from Microsoft. Must be a reason for that.
✅ So, I decided to check it out. The moment I switched to VSCode from Sublime, I felt overwhelmed, to say the least. But I’ve been having serious issues with Sublime whenever I wanted to debug code, write TypeScript, or autoformat via ESLint/Prettier. It’s been 10 years since I’ve been using Sublime Text but the eco-system has gone stale. Updates are years apart.
🤔 I wanted a guide, sort of a course where someone would make it easier for me to make this switch. After searching for a course, I didn’t find any. So, in the 2017 review, I announced my intent to create such a course.
🙌 1,000+ hours of building, recording, getting sick 🤧, then re-recording & finally launching my VSCode.pro course in over a year, has been a nerve-racking task. I’ve poured my dev-heart out in this course.
The best way to get to know what you get in this course is by watching this 4 min long video — which I think is too long but it has a hilarious ending. 🤣
🌟 If you can then support my work & buy the masterclass at VSCode.pro →
Making of VSCode.pro Course#
It took a lot to simply launch this course online. The decisions behind which mic to choose, which audio software to buy and learn, the screen resolution best for most users, the video recording and editing software, getting an excellent audio engineer/DJ to improve the filters in Adobe Auditions, learning ScreenFlow deeply to do all audio/video, and even write the Closed Captions myself. And then before all that — building a “Learning Management System” where developers could log in to take the course.
♻️ I did everything from scratch. The entire life cycle of this course. Built the course site, the LMS (Learning Management System), recorded & edited the videos, audio engineering, building a home studio, modeling for the pitch video (my first time selling something on camera, felt weird), and more.
💸 Lifetime subscription with a one-time payment. Many friends suggested me to use a SaaS teaching platform. Save time and build a monthly subscription model. But I didn’t want to do any of that. Built from scratch. Pushed me back at least one year. I was considerate of my student’s money and time. Now I don’t have to pay a SaaS monthly fee which means my students don’t have to care about a monthly subscription. It’s a lifetime subscription with a one-time payment and free updates. I am proud of what I’ve built here.
😩 Recording a course is extremely hard. You are sick, you have the flue, it’s the rush hour traffic time (lots of noise), or even if you are traveling — you can’t record a course in these conditions and more. It’s super tough. I’ve so much respect for fellow course authors. Honestly, it’s one of the hardest things I did. Salute to y’all.
☀️ I would wake up at 4 AM to record early, every single day. People would wake up by the time I was done for the day. Completely exhausted with recording for four to five hours, my throat would hurt and I felt dizzy — all that to avoid noisy rush hour traffic and other normal-day interruptions.
😱 Silly accidents that taught me a lot. A couple of times, I recorded an hour or two hour long videos, only to find out I had forgotten to press the RECORD button. Or the disc space was full and recording stopped without any notice due to buggy software. I felt like crap. I wanted to quit. Sometimes, I did. I took a break of one week and then couldn’t get back to recording the same damn thing again.
🤔 Avoiding sleep-inducing boring content. Don’t get me wrong, I love teaching but this course was a different kind of animal. Imagine how boring it would be if you have to teach people about 20 different shortcuts in a single video that should be less than 5 mins long. I had to rewrite and rerecord several times — perfectionist much.
⏰ Wasted time or was it?! In the 2017 year in review, I wrote about spending months trying to buy the right mic, testing it and over-engineering on the LMS (Learning Management System) I was building. That was worth it if you see the final result, I mean video/audio is super crisp and high quality — but that much time wasted I’d never get back.
👨💻 Coding a custom LMS (Learning Management System). I researched almost 8 different LMS scripts. None of them fit the bill. So, I built one using Node.js, React.js, WordPress as a backend/database coz why not, built my own emailing server coupled with a small set of microservices hosted via Docker and managed with small Kubernetes cluster (Go-lang for the win).
📹 #OneDevMinute videos. I’ve written a lot of content and managed content teams. But after setting up this entire video recording setup I feel comfortable to do the same with video learning. Also why I am launching a free video tips series called #OneDevMinute — already shared a few.
🤣 Dumb mistakes. When you build all that from scratch you’re bound to make mistakes. I didn’t have time to test the platform much. Imagine how I felt when someone messaged me “It’s not working”, also “Where are the videos”, and “I didn’t get the email”. It took quite a few sleepless nights but the platform pulled together, handing ~5,000 developers learning VSCode.
Impact of Building A Course#
Honestly, I always wanted to do this. I had done talks, workshops, in person and online one-to-one training but had never really done an online course.
I spent about a year building my audience, VSCode community was new for me. I started by contributing code and documentation for this open source software. Then I built the Shades of Purple theme which went viral.
At the time of writing this, I’ve collected the following stats:
- 😮 ~5,000 developers are becoming VSCode Power Users
- 🏛️ 129 companies bought team packages 60% to 70% off
- 👨🎓👩🎓 1,340+ students from 30+ universities took my course
- 🇳🇬🇵🇰🇧🇷🇮🇳🇮🇩🇪🇬🇺🇿🇦🇿🇹🇯🇹🇳🇳🇵🇱🇰🇻🇳🇬🇭🇵🇭🇧🇳🇰🇼🇶🇦🇧🇭🇦🇪🇻🇪🇲🇽 and 149 other countries enjoy my courses on a 40% to 58% discounted price. It’s called Purchasing Power Parity — I support all countries that don’t have strong economies like the US and 25 other economically strong countries. For me this is a Learning > Earning initiative. Supporting diversity FTW!
✅ I’ve put a lot of effort into building VSCode.pro course. It can help save you 10 to 20 hours every month. You can switch to this open source and free editor in less than a yearly subscription of normal editors and learn it deeply through my course. If you’re a company, a student — then contact me to get a discount code. If you’re from an emerging market part of a diverse community — just visit VSCode.pro and generate a coupon code to use during the check out. I’m running a 40% off discount for everyone right now (no coupons need for that). Thank you, for supporting my work.
⛅#
COMMUNITY
TheOpenDev Conference, DevMeetups, Talks, Blogs!
I don’t know about you but I care a whole lot about the community factor no matter if I’m writing React.js code, hacking with PHP or going with Go-lang.
It’s the community, meetups, talks, blogs, and fun technical conferences that make me feel good. I get to meet my people (developers). I get to share my workflows and learn from others. I’ve found success this way.
In 2018, I think I out-did myself on this part. I made an effort to be more diverse in my community engagements. From conducting meetups to starting a new developer’s conference around the topic of JAMstack + Open Source and publishing + reviewing a great deal of technical content.
I planned things in a way where I’d write about an interesting topic, that blog will later become part of a talk that I deliver at a meetup or a conference. ROI on this was impressive, to say the least.
As of now, I manage and arrange three different meetups almost every single month. These meetups are based on topics like Cloud Computing, JavaScript, and Blogging (JAMstack + WordPress). In 2018, however, I also started a new conference on Open Source Development. It was an incredibly-engaging year for the community programs I ran.
— Following are a few key-events that are worth mentioning.
———
👌 TheOpenDev Conference: JAMstack & Hacktoberfest#
 One of the biggest community contributions in 2018 at my end was starting an open source conference from scratch. I’ve been an open source developer long enough to know, that’s who I am. I wanted to share and celebrate open source. Coz why not?!
One of the biggest community contributions in 2018 at my end was starting an open source conference from scratch. I’ve been an open source developer long enough to know, that’s who I am. I wanted to share and celebrate open source. Coz why not?!
- ✅ With a great deal of help from my better half, Maedah Batool — I kick-started my first conference called TheOpenDevCon (The Open Source Developers Conference). We planned it for October in 2018, to celebrate open source with Hacktoberfest and received amazing support from our sponsors.
A BIG thank you to our incredible sponsors DigitalOcean, GitHub, Twilio and Linode. Without their generous support, this conference would not have been possible.
- 🎯 TheOpenDevCon 2018 was focused on #JAMstack, we had talks, workshops, and several networking events, with two follow-up meetups. It was all super fun but extremely hectic.
- 📯 TheOpenDevCon 2018 Site: 2018.TheOpenDev.com
- 👨🏫 I gave a Keynote and conducted a workshop on #JAMstack, talked about Gatsby.js, Netlify, Cloudflare workers, Azure Functions, and personal branding. Built my Keynote Slides with #JAMstack →
- 👩🏫 Maedah did a workshop on her #JAMstack generator called pudl
Slides by Ashar Irfan: Hosting #JAMstack on a Linode Server
✍️ Read what happened on TheOpenDevCon 2018 →
— Written by my youngest brother, Ahmad Bilal (who has just started his software engineering studies at UET). Just got himself a
.devdomain.
🔥 Excited to be keynoting on #TheOpenDevCon talking about #JAMstack — @Gatsbyjs with @Netlify.
📺 Keynote Slides: https://t.co/c7vEANls7D
👨🏫 Focused on EE, CE, CS, Students at UET LHR
🏛️ API Servers with @Linode + @DigitalOcean
📯 Conf Site: https://t.co/xqafVyXsr5🙌 Retweet pic.twitter.com/VlYcO6lKGV
— Ahmad Awais (@MrAhmadAwais) October 28, 2018
———
👐 WordPress & JavaScript Meetup 2018#
 The fun part of this meetup was that we had Ulrich Pogson attend this meetup all the way from Switzerland. Yes, he was in Lahore. I talked about WordPress & JavaScript and tweeted the link to my slides used in the talk — Zoom-out to make the slides fit your screen, it’s made for 1920px.
The fun part of this meetup was that we had Ulrich Pogson attend this meetup all the way from Switzerland. Yes, he was in Lahore. I talked about WordPress & JavaScript and tweeted the link to my slides used in the talk — Zoom-out to make the slides fit your screen, it’s made for 1920px.
———
🎂 Serverless Node.js & WordPress #WP15th Birthday!#
This was a fun meetup. About 20 people got together at five different venues in Lahore, we collectively celebrated the 15th birthday of WordPress. I chatted about the growth of serverless while we sat there and cut the cake.
🚀 STATS & IMPACT:
- As the earliest organizer of WordPress Meetups Lahore — when I first joined, it had fewer than 30 members. With the help of the local community, co-organizers, TheDevCouple team — I have been able to grow this meetup to the following stats:
✅ About 3,950 WordPress Lahore Meetup members.
✅ The 8th Largest WordPress Meetup worldwide.
✅ Laser-focused on Engineers and developers.
✅ Meetups with international attendees. - The DigitalOcean Cloud Computing Meetup that I started in 2017 has now grown to over 900 developers & IT folks in a short time. We’ve had one of the most incredible meetups with the help of awesome sponsors like DigitalOcean and TheDevCouple partners. 👋
———
💻 Software Apprentices!#
Since the day I graduated, I have taken a software apprentice every single year, to help guide them and make their lives better. I wish I could do this at scale and help a lot of Junior developers but I only have 24 hours in a day.
👨💻 Ahmad Bilal my youngest brother, who started his software engineering studies in 2018 is an impressive young man. Foodie, photographer, and working his way up as a campus representative for open source events. Check out his year in review for 2018 →
🏗️ Maham Batool an aspiring interior designer studying Civil Engineering is my sister in law. While un-related to tech, she is sort of an apprentice of mine. In 2018, she’s been featured at magazines like NoteWorthy, Medium, CivilEngineersPK. She’s an incessantly curious engineer. Check out her year in review for 2018 →
🔰 Ashar Irfan One of my first software apprentices who continues to impress me with his work. He’s a WordPress Core Contributor and the principal open source engineer at WP Security Audit Log. If you’re looking for a senior WordPress Engineer, who’s punctual to a fault, hire Ashar.

———
🎙 Interviews, Press Mentions, & Podcasts!#
I again got a lot of press and media mentions throughout 2018, in the form of quotes from different articles that I had written and my comments on the current state of JavaScript, Node.js, WordPress, Gutenberg, or the reason behind giving back to the Open Source community, as well as advice on becoming an open sourcerer.
———
 Talk: Developer Experience & Developer Tooling#
Talk: Developer Experience & Developer Tooling#
I was one of the speakers at WordSesh 2018 and delivered a talk on a topic that I am truly very passionate about; Developer Tooling & Developer Experience. If your company builds products for developers, then you should definitely start paying attention towards developer experience.
With hundreds of open-sourced automation tools and scripts, I have ended up building an audience around my work. The last I checked there are a total: 1,414,433+ developers using my open source software. 😮 So, that’s what I decided to talk about. Built this presentation with the help of Go lang, Hugo, Twitter Emoji project, and #JAMstack. Tell me about it. ——— Check out my Advanced WordPress Group, Gutenberg Interview #AMA — Think Like A Block where I chatted with the group of 30,000+ advanced developers about the new React.js based WordPress editor and how it changes everything. Read more about my: #AMA — Think Like A Block → ——— I also got featured and published in Scotch.io, Smashing Magainze, Sitepoint, CSS-Tricks, Inc, Yahoo SMB, Entrepreneur, Tuts+ by Envato, TorqueMag, CodePen, Dev.to, and CreativeMarket blog, SitePoint, Awesome lists for VSCode, MongoDB, Azure Functions, Serverless, CodeProject, PHPNews, MyBridge Node.js Top 20 articles of the year, and in a number of other online publications. It’s always a humble feeling when that happens. If you know me then you know that “Developers” are my people. I love to hang out with developers, help them achieve their goals, get better at what they do, and try my level best to have a positive impact in their lives by sharing my code for free, answering technical questions, doing videos with dev-tips or by writing extensive research based long-form content. 🔥 In 2018, I wrote a lot of articles. 24 articles here on this blog, 25 articles on Dev.to, uploaded ~100 new videos on YouTube, Vimeo, Facebook, and LinkedIn. Grew my following/stargazers on GitHub by three folds, and 5.5 Million devs viewed my StackOverflow answers. 😮 That’s a lot. I know. I feel awesome about being able to do this much. It’s a huge part of who I am and how I got here. I’m never ashamed to share that I am ridiculously hard working developer. Just wired that way. ——— I started #OneDevMinute video-based tips for developers and have received an excellent response for these videos. My plan is to launch a dedicated site to host all of my #OneDevMinute videos with an automated newsletter for whenever I share a tip. Hope to accomplish this goal before June. I have got a prototype ready, which is what you saw in the picture above. Check out the following embedded playlist of my #OneDevMinute videos so far. Use the top left corner menu icon to change and play a different video. ——— I’ve been blogging for over 15 years now. So having a personal blog is important to me. I wrote 24 articles on this blog in 2018. Normally, I publish long-form content here. That’s what my audience has come to expect of me. ↑ The best piece of technical content I wrote last year was sort of a research project for an enterprise client, where I stitched together Serverless Azure functions, AI-based content moderation, and MongoDB Atlas to build a custom dashboard for WordPress based network of sites. Following is the list of a select few blogs posts from last year: ——— Maedah & I met through open source, did several projects together, built and sold a startup, managed teams together, and then got married in 2016. We then started a blog called TheDevCouple — which is what we like to call ourselves. Two developers who love each other doing what they love. In 2018, Maedah took the role of an Open Source Content Program Manager, led a team of technical writers, managed the entire content calendar for 23+ companies that support our open source software. That was a huge deal for me. While I did help a bit here and there, but having a competent program manager was the best decision I ever made. You should check out her 2018 year in review. We ended up publishing 63 articles in 2018. That’s 1.3 articles every single week. Each of these articles was a long-form technical review. Some would go up to 5,000 words. The work on consistent workflow for screenshots, code gists, F/OSS repos alone was a huge feat. Super proud of my team here. A couple of extensive-reviews are as follows: If you’re ever interested in being our partner — reach out to me! ——— Not only do I love my Dev.to T-Shirt I actually am a big fan of Dev.to’s community. I think my friends Ben, Jess, Peter, and now Ali Spittel deserve a great deal of appreciation on how they’ve built one of most welcoming developers’ communities online.
💠 And I did an AMA (Ask Me Anything)#
🌟 Featured & Published#
🎖️#
HELPING DEVELOPERS
Technical Content, Videos, GitHub, & StackOverflow#1—

#2— ✍️ AhmadAwais.com — Personal Blog#
#3— 📖 TheDevCouple — Maedah & Awais#
#4— 👨💻 Dev.to — Developers Together#
———
#5— ⚡ GitHub — Open Source FTW!#
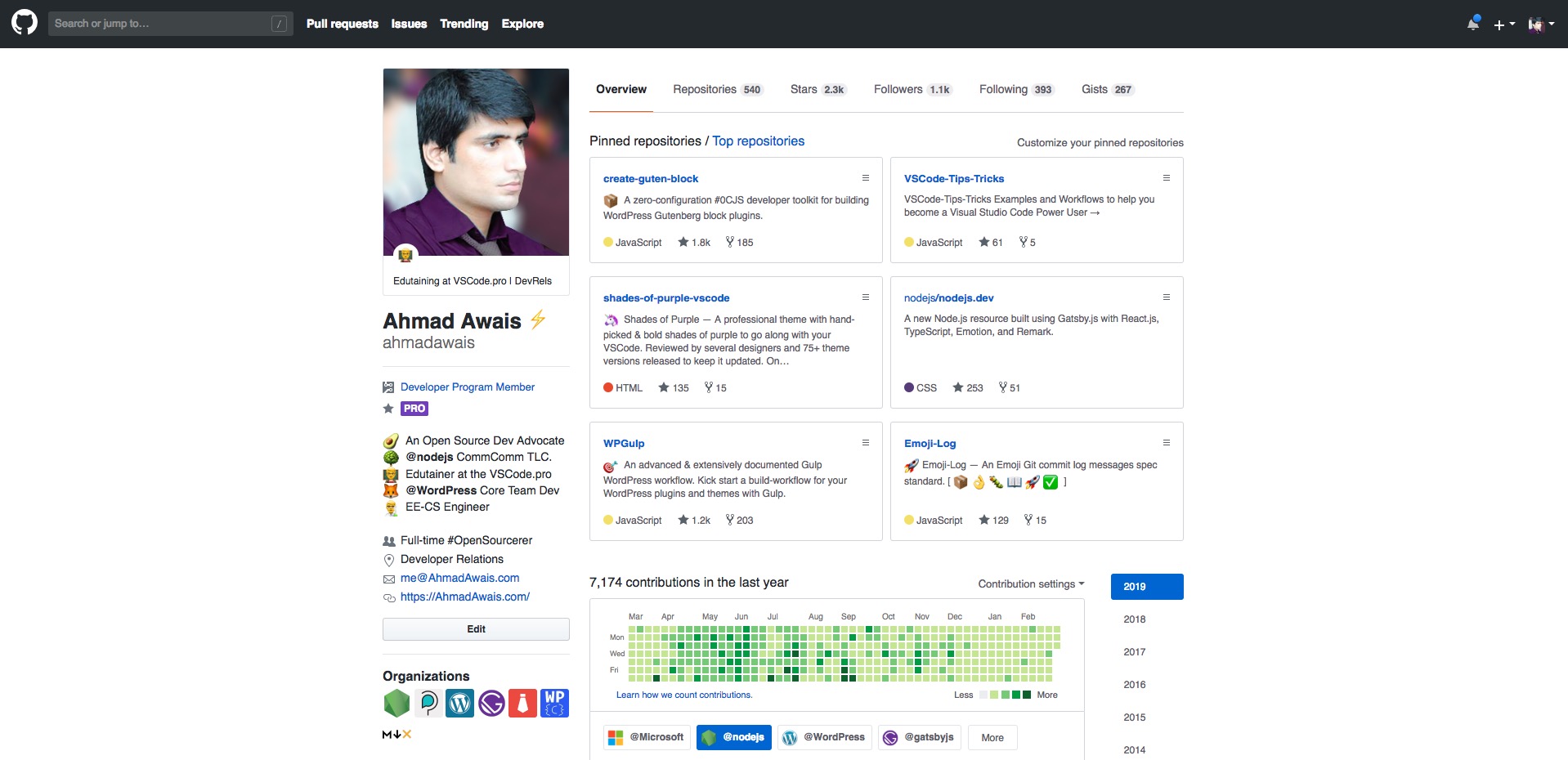
Super happy with my progress of sharing the open source code for free to help the FOSS (Free & Open Source Software) community at GitHub. In 2018:
- ✅ I’ve got 1,123+ followers (almost doubled), 150+ open source repos that received 5,259+ stargazers, 1,944+ forks/watchers, and shared 391+ Gists. That’s over 300% growth from 2017.
- 🚀 The most exciting time was when my projects got featured on the GitHub trending page, under the JavaScript category, then under all languages, and finally I got listed among the trending developers worldwide. Yet another humbling moment for me as a developer.
- 🥇 As per Git Awards rankings, I am the top-ranked developer for JavaScript, PHP, and CSS in my country and rank 1,235 worldwide. This is pretty freakin’ amazing. Standing on the shoulders of giants.
———
#6— ⚡ StackOverflow — for DevRels & Help#
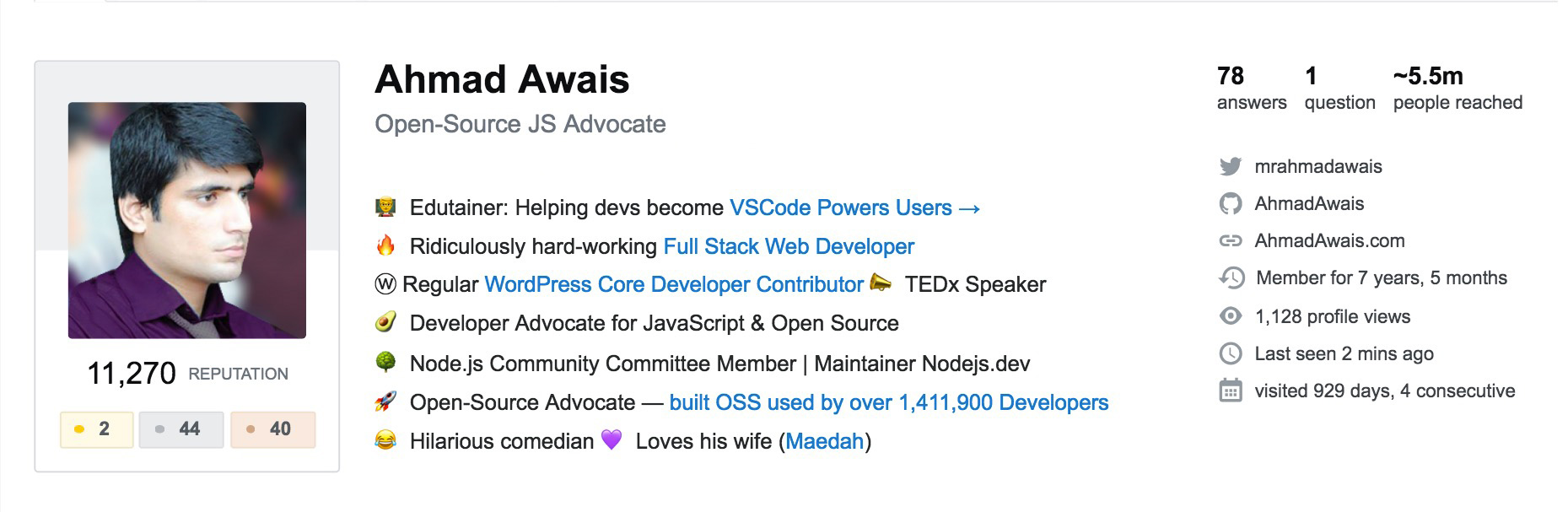
I’ve been a StackOverflow member for about eight years. It has helped me a lot. In 2018, I visited SO for 250+ days. I answered a decent amount of questions, and have built a huge following of 5.5 Million developers reached. I put extra effort into keeping my answers up to date and easy to understand.
In 2018 my StackOverflow profile grew over 600%:
- 😲 ~5,500,000 million developers received helped by reading my answers to their technical questions. WOW, that is huge.
- 🙈 My profile reputation grew 200% from 6,000 to over 11,270 putting it in the top 0.59% StackOverflow members with a world rank of 1876th and 40th in my country. Pats himself on the back!
- 🎖 Last year, I’d become a moderator at StackOverflow — woot! Moreover, I received 38 new badges making it a total of 2 x 🥇Gold, 44 x 🥈Silver, 40 x 🥉Bronze badges. Gamification is interesting.
🧐
OH SHIT, WTFOMGBBQ!
What didn’t work and why?!
I always tell people to get better at expecting things from themselves — you see, it’s an art. A learned art or an acquired taste if you will. You have to set expectations from yourself. It could be as simple as expecting that you’ll be able to write one article every day. And then you’ll feel awesome. All those ideas streaming through your head.
We all know what happens next. With everything else going on in our lives 99% of us cannot keep up writing daily. You get frustrated and you even stop writing that article you used to write once a week. Why? Because instead of winning you are failing. That’s when you should learn that you’re not very good at setting expectations from yourself.
What you need to do then is to get better at knowing who you are, what are your limits, and how many times a day your brain feeds you white lies. Brain lies to us all the time. Yes, right! Believe you me, that’s what it is.
Now what you need to do is get better at setting expectations. That only happens when you know the real you. Set epectations again and again. Find out what works and how long it takes for things to work. Then you know how to set the right expectations from yourself. Yes, that’s how I do it.
With time I have reduced the number of failures and things that don’t work. Especially the ones where I have most of the control over things. I’ve done that by setting the right expectations from myself. By measuring, recording, and keeping a great deal of data on exactly how long it takes me to do a thing e.g. writing an article on average. The average comes from the data of a little over five years. It’s how I am wired.
But you know, sometimes, life just happens and all you can really do then is to learn from it and move on. Some of the things that didn’t work last year:
🎭 Writy.io — I partnered with Rich Tabor to make a minimal WordPress theme that would be perfect for writing. Honestly, he worked on it and built a couple of really great modules but I couldn’t find enough time for that. My bad. This relocation thingie had me pinned down the worst possible way. Haven’t given up on the idea as I’m hoping to launch it in a completely different context this year. I paid thousands of dollars to get this awesome domain. I want to make it useful.
🤐 Bullied — I was bullied by a group of local developers and they also harassed my team members as well as my better half. I reported that behavior to concerned authorities but it was deemed as the gray area and one of the community managers actually laughed at us behind our backs, or so I am told. I wish I had the strength to write it all here, but I’m still dealing with it on a personal level. I don’t want all those emotions to surface so not going to write about it. What kept me going was the developers who reached out to me, appreciated me and my team’s work, and folks who were there to listen when I needed them. Find such people in your life.
👨🏫 REST API Course — I recorded half of the free REST API course I was building and accidentally misplaced part of it. Add to that, a mix of deleted files and hours of recording without pressing record frustrated me and I never followed through. I really wish I had launched this course but I couldn’t. Though, I plan to launch a couple of free courses this year.
🏋️♂️ I tried three different gyms in 2018. I am more health conscious than ever but not as healthy as I want to be. Went on a 60 day no carbs and extreme diet plan to lose about 15 kgs. Then again fell of the track and gained some weight. I’ll get there but this dang thing is a big mess. I always wish, I’d be like Superman (who can eat whatever he wants and never get fat). Life!
⚡️#
WORK-LIFE
Developer Relations & Open Source Advocacy
I spent a better part of the last couple of years building tech communities, helping developers do good, and building relations with developers all over the world. Developers are my people.
🎯 I enjoy talking to, hanging out with, writing for, and consulting with developers. That’s why my career focus has been towards developer relations and open source community advocacy.
👌 I consulted with amazing companies and products in several projects including MongoDB, HPE, Intel, Google, Microsoft Azure, several WordPress agencies, and quite recently did four awesome #JAMstack migrations in contract with two enterprise companies.
📑 While most of this work has been under NDA’s that I could not share even if I wanted to, I do find it liberating when I get to talk tech, write about it, and open source parts of what I build under these NDA’s and whatnot.
📺 I’m dead meat if I don’t watch TV. Yes, I watch a lot. 2018 was no different. I have started tracking my TV seasons via Watched.li, here is a non-exhaustive list on my profile — it says Awais is tracking 100+ shows and has seen 5,500+ episodes. It’s crazy but that’s me.
🤭 A renewed sense of learning. I am always learning something new. But in 2018, I got even more focused on how I learn and what I invest my time into. I plan to write about it soon. With a wait-for-it shiny new blog.
📟 I’ve recently grabbed the awesome Awais.dev domain — I plan to host a daily blog there where I learn in public. Articles that I will write to keep a log and not to teach. Maybe that’ll be helpful to others maybe not. But seriously dev phase content, unfiltered, and zero perfection because that’s the point.
———
Hire Me — for DevRels & Open Source Advocacy#
If you’ve come this far, read the entire thing or not, I should probably let you know that I am available for Developer Advocacy and Community DevRelations gigs. I love to write, talk, build, share cutting edge tech that improves upon Developer Experience, Tooling, and more.
So, there you go, feel free to get in touch with me →
———

———
I spent a lot of time writing, compiling, and publishing this post. It would mean the world to me if you Tweet this post or share it on your preferred social channel — Facebook, LinkedIn, Email, or your company Slack channel (this actually helps). I hope you enjoyed the post. Comment below.
Say 👋 (and follow me!) on Twitter @MrAhmadAwais →
Peace! ✌
🔥 Check out my 2018 Year in Review → https://t.co/erAJTgDNc5
🙏 Retweets are appreciated :)
🏆 Award Won
📺 https://t.co/Dam4TeERKD
📹 #OneDevMinute
🦄 Shades of Purple
📦 create-guten-block
⚛️ Gatsby #OpenSourcerer
🌳 Node.js Community Committee— Ahmad Awais (@MrAhmadAwais) March 13, 2019
Developers Takeaway
Stay ahead in the web dev community with Ahmad's expert insights on open-source, developer relations, dev-tools, and side-hustles. Insider-email-only-content. Don't miss out - subscirbe for a dose of professional advice and a dash of humor. No spam, pinky-promise!