🙌 WPSass is a simple way to use Sass with WordPress via Node NPM Scripts in SCSS flavor.
🤔 So, I am working on a WP REST API product launch, for which I had to build several simple HTML pages inside WordPress. All I had to do was compile Sass to CSS. Where I found WPGulp to be an overkill.
So, I went ahead and wrote a very simple package for just one thing. Sass to CSS conversion in WordPress development. It doesn’t even use Gulp. Use Sass with WordPress via Node NPM Scripts in SCSS flavor.
WPSass
Use Sass with WordPress via NPM Scripts.
|
|
A FOSS (Free & Open Source Software) project. Maintained by @AhmadAwais.
|

|
Use Sass with WordPress, Node Script in SCSS flavor.

Make sure you have node installed. If not download and install node.
→ STEP #1: Install NodeJS & NPM#
After installing NodeJS you can verify the install of both NodeJS and Node Package Manager by typing the following commands. This step needs to be followed only once i.e. if you don’t have NodeJS installed. No need to repeat it ever again.
node -v
# v7.10.0
npm -v
# 4.2.0
→ Step #2. Download package.json#
Download package.json file inside the root folder of your WordPress plugin or WordPress theme
If you have cURL installed then you can run the following command to download it in one go (just make sure you open the root folder of your WordPress plugin or WordPress theme and download package.json file in it).
curl -L 'https://git.io/wpsass' -o package.json
→ STEP #3: Installing Node Dependencies#
We are in the root folder of our WordPress plugin or WordPress theme at the moment, let’s install the Node Dependencies. In the terminal run this command and wait for it to download all the NodeJS dependencies. It’s a one time process and can take about a minute depending on the internet speed of your connection.
# For MAC OS X run the following command with super user
sudo npm install
# For Linux run the following command
npm install
Now, configure the NPM scripts. There are only two of them. If you open the package.json file. There are two scripts as follows:
"scripts": {
"css": "node-sass --output-style compressed --include-path scss assets/css/source.scss style.css",
"watch": "nodemon -e scss -x \"npm run css\""
},
In the css script, you need to change
- SCSS Source File Path & Name —
assets/css/source.scss
- Destination CSS File Path & Name —
style.css
NOTE: That currently this little app has following file structure
├── assets
| └── css
| ├── partial
| | ├── base.scss
| | └── variables.scss
| ├── source.scss
| └── vendor
| └── normalize.css
├── index.html
├── package.json
└── style.css
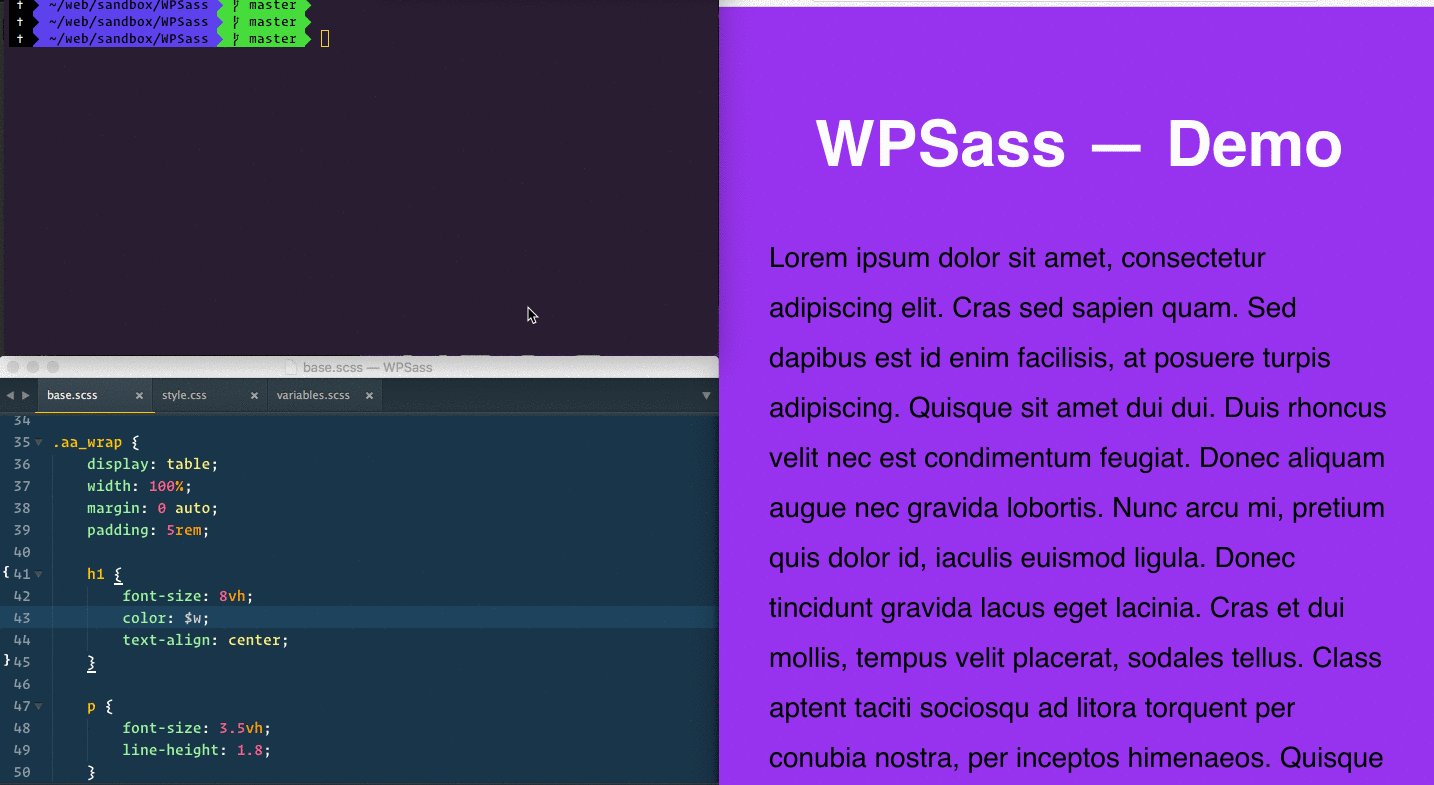
source.scss is the source file for SCSS files, which imports files from partials and vendor directory. This gets compiled into a style.css file in the root of our project as configured in the npm script.
→ STEP #5: Run NPM Scripts#
All that’s left now is for you to run the NPM script in the root folder of your WP project — where you downloaded the package.json file.
NOTE: Before you run, make sure there is a source SCSS file. Otherwise running the script will display this error An output directory must be specified when compiling a directory.
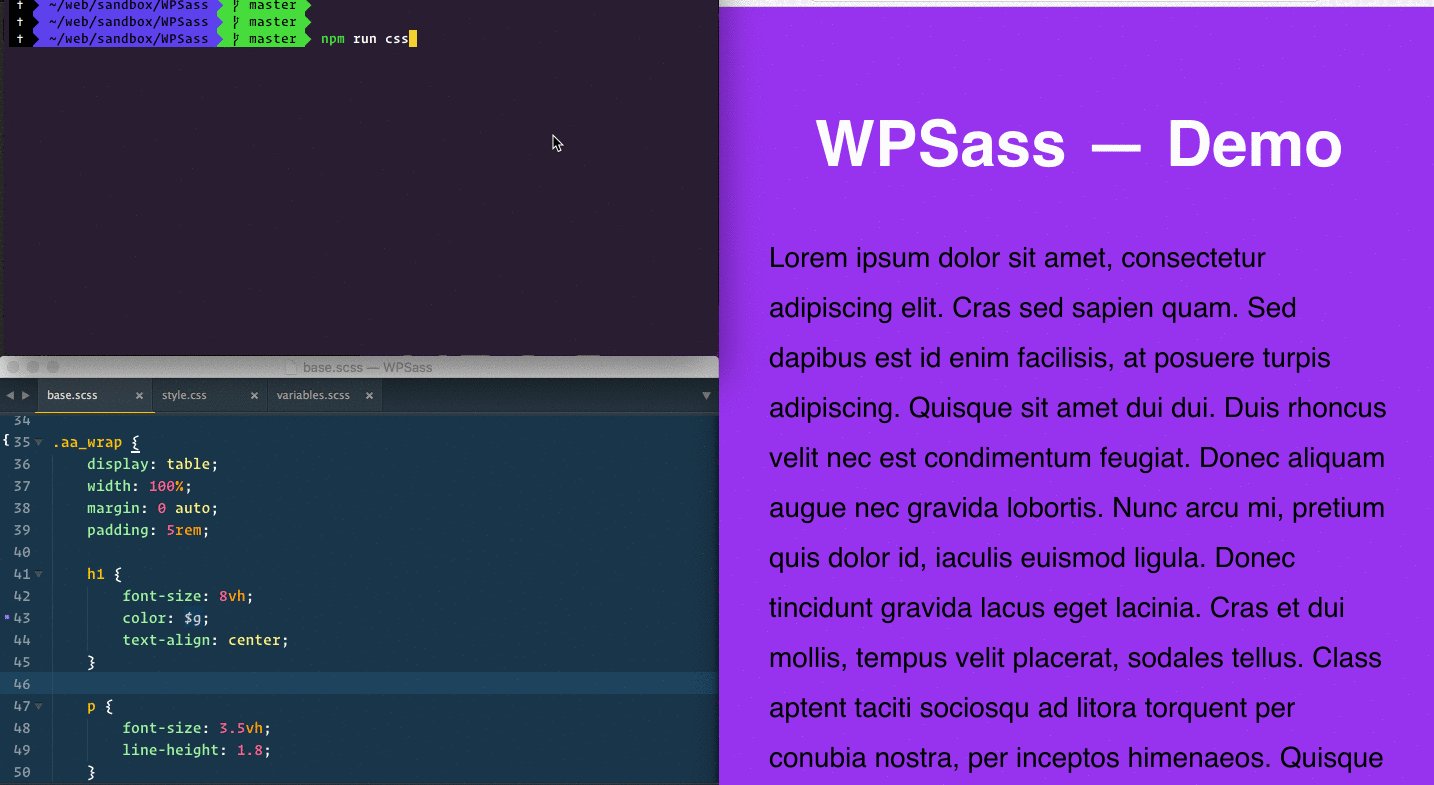
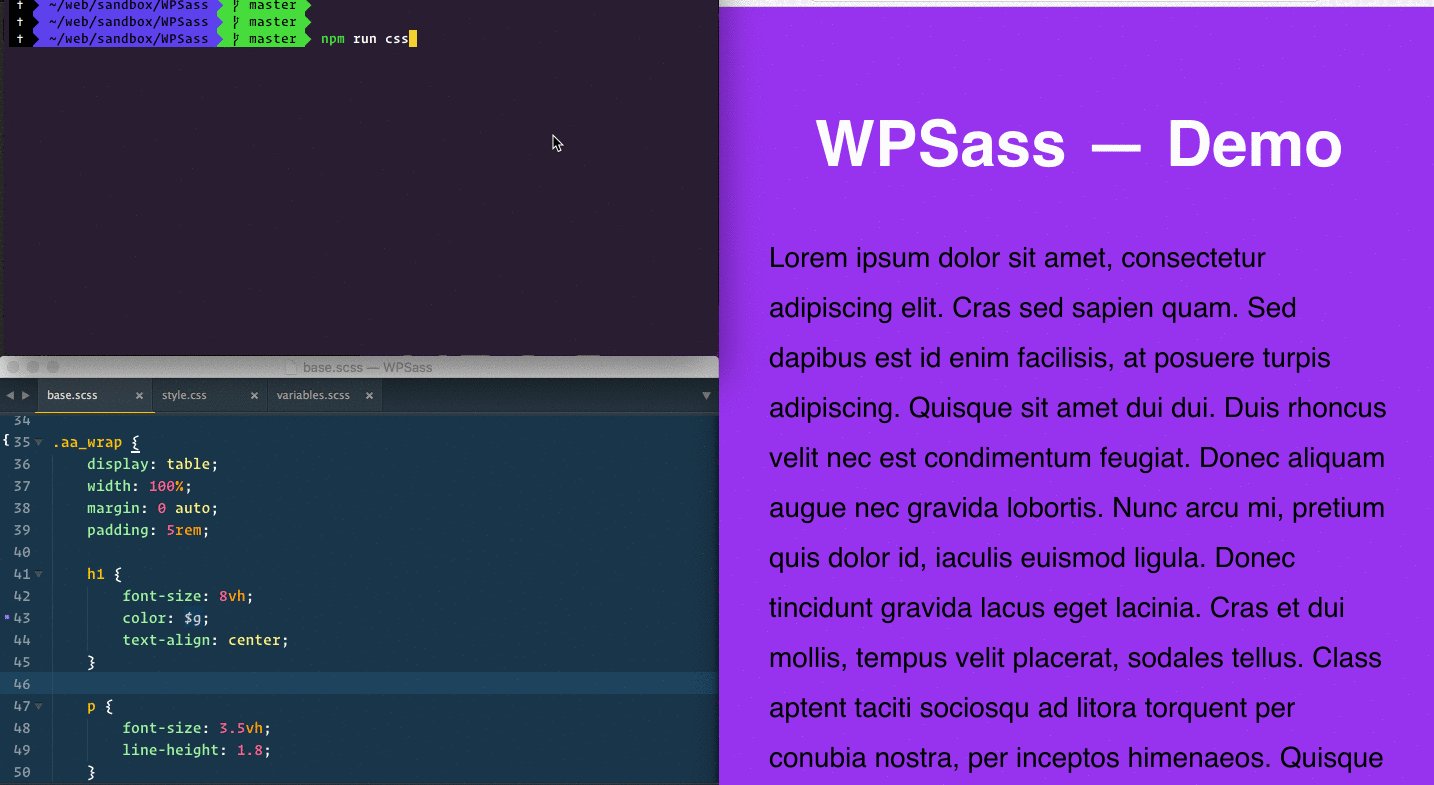
# Compile CSS.
npm run css
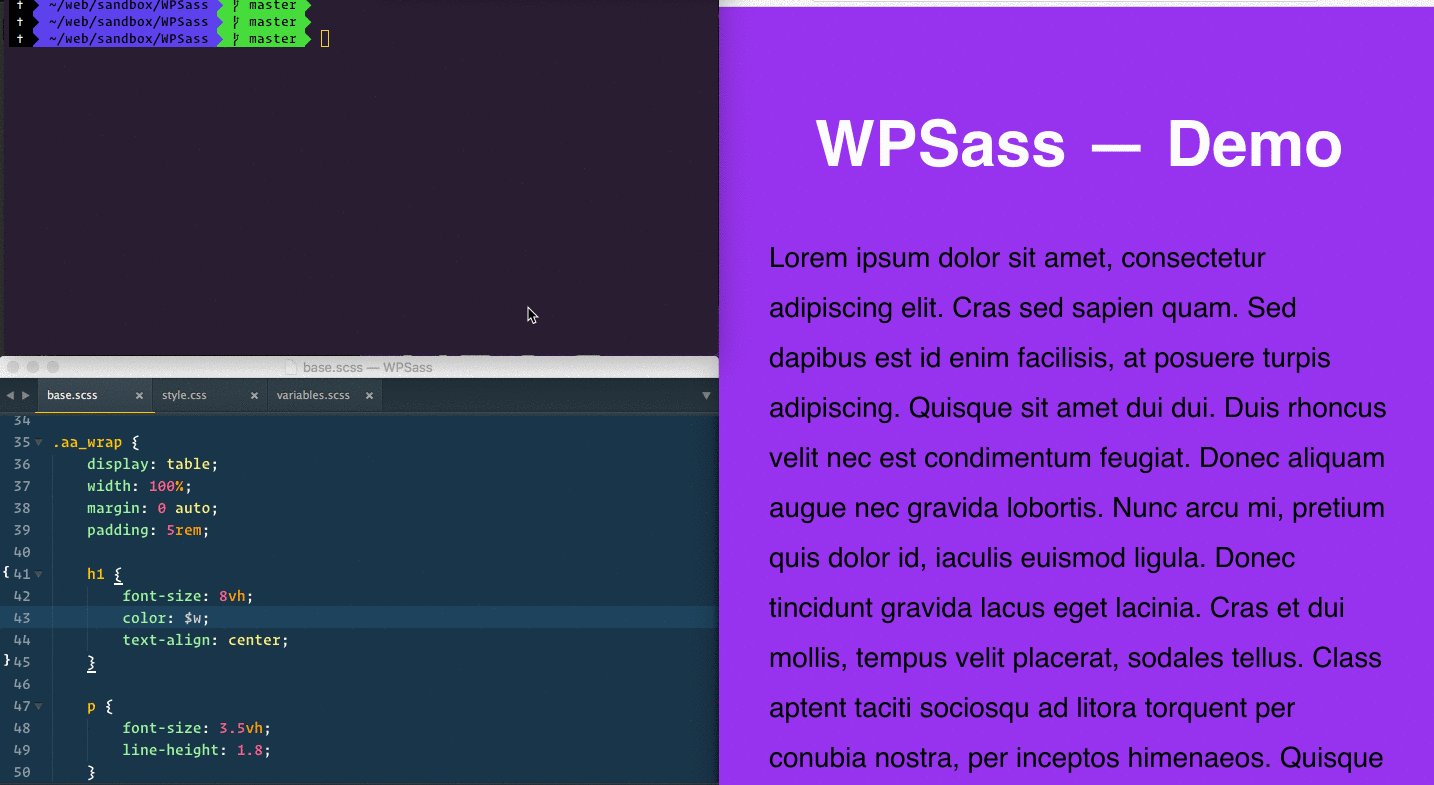
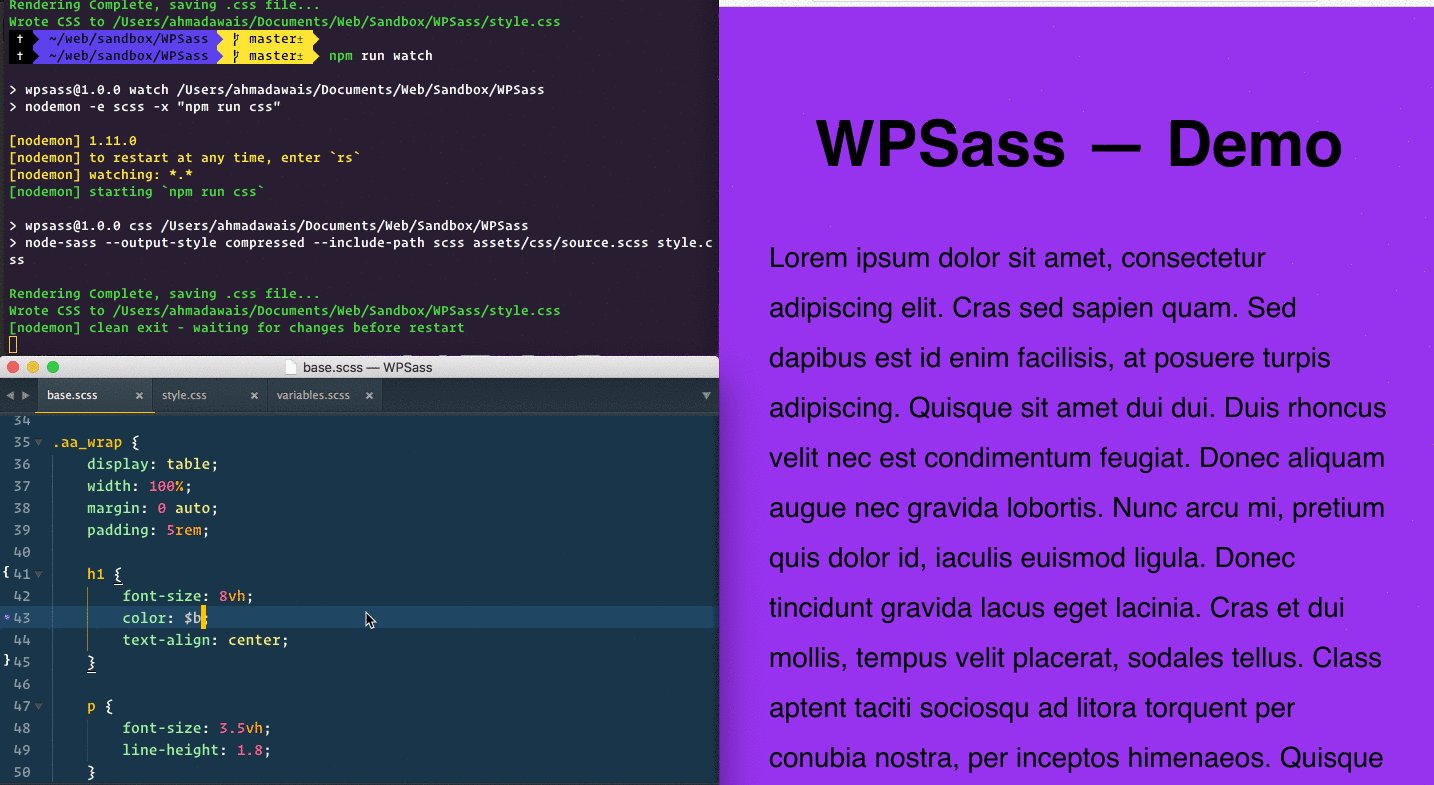
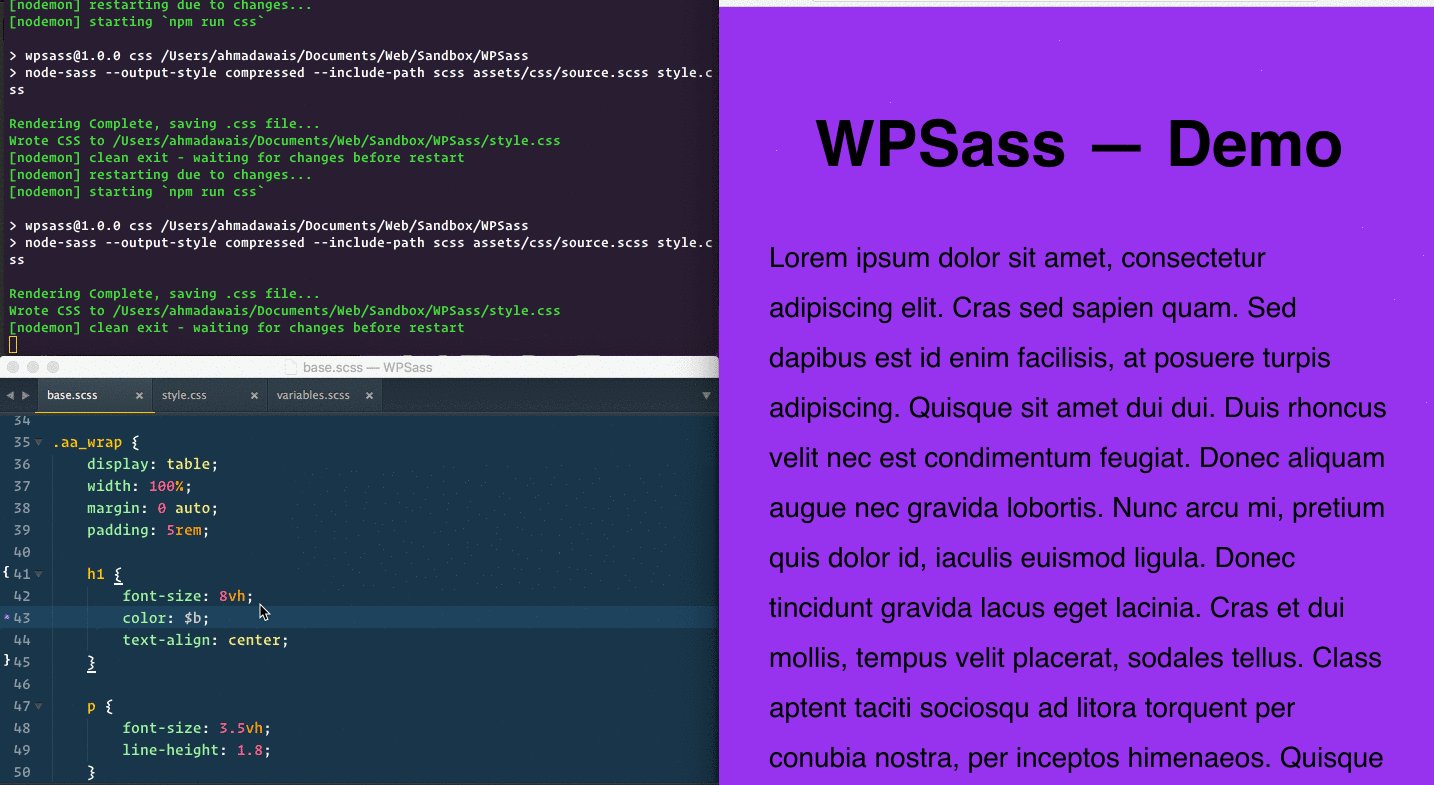
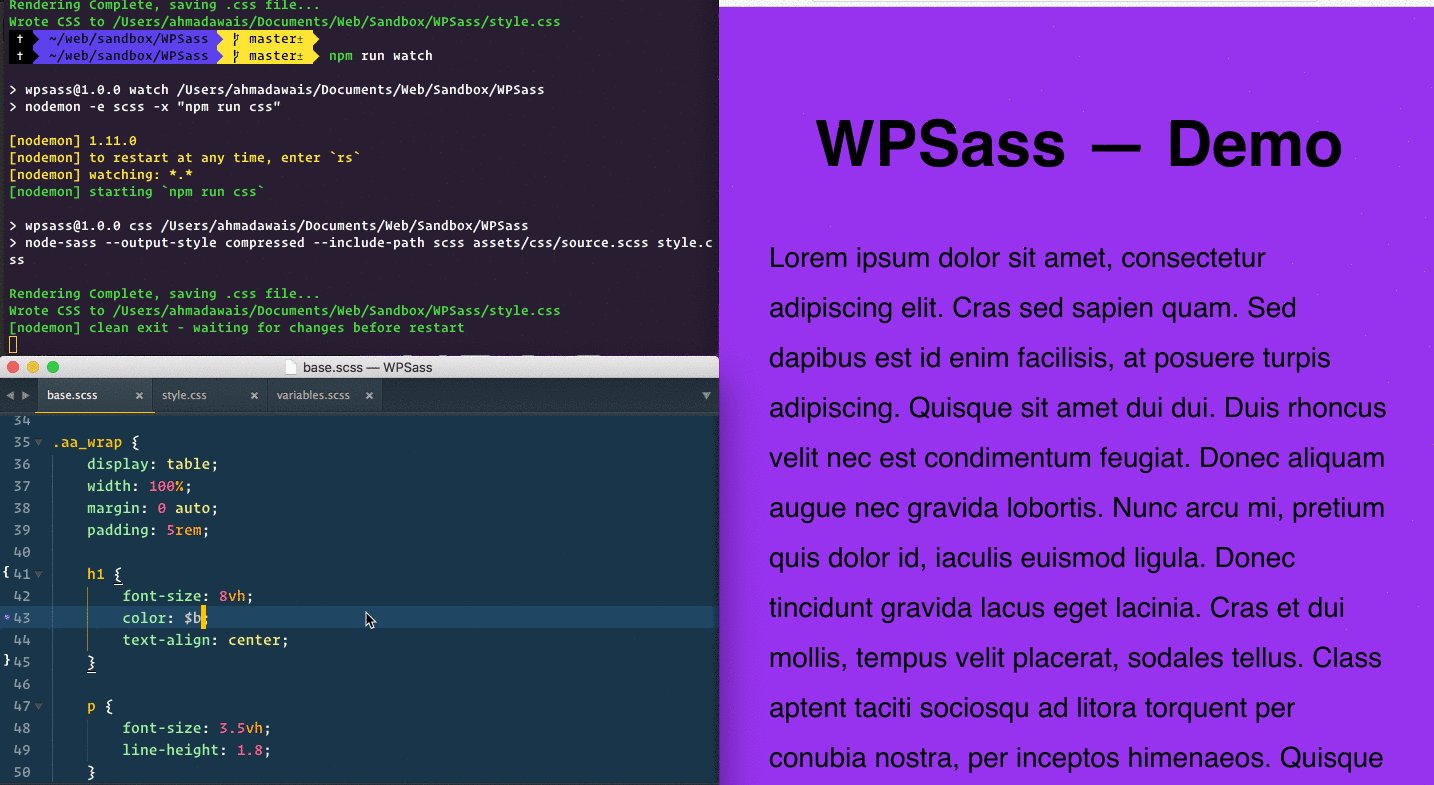
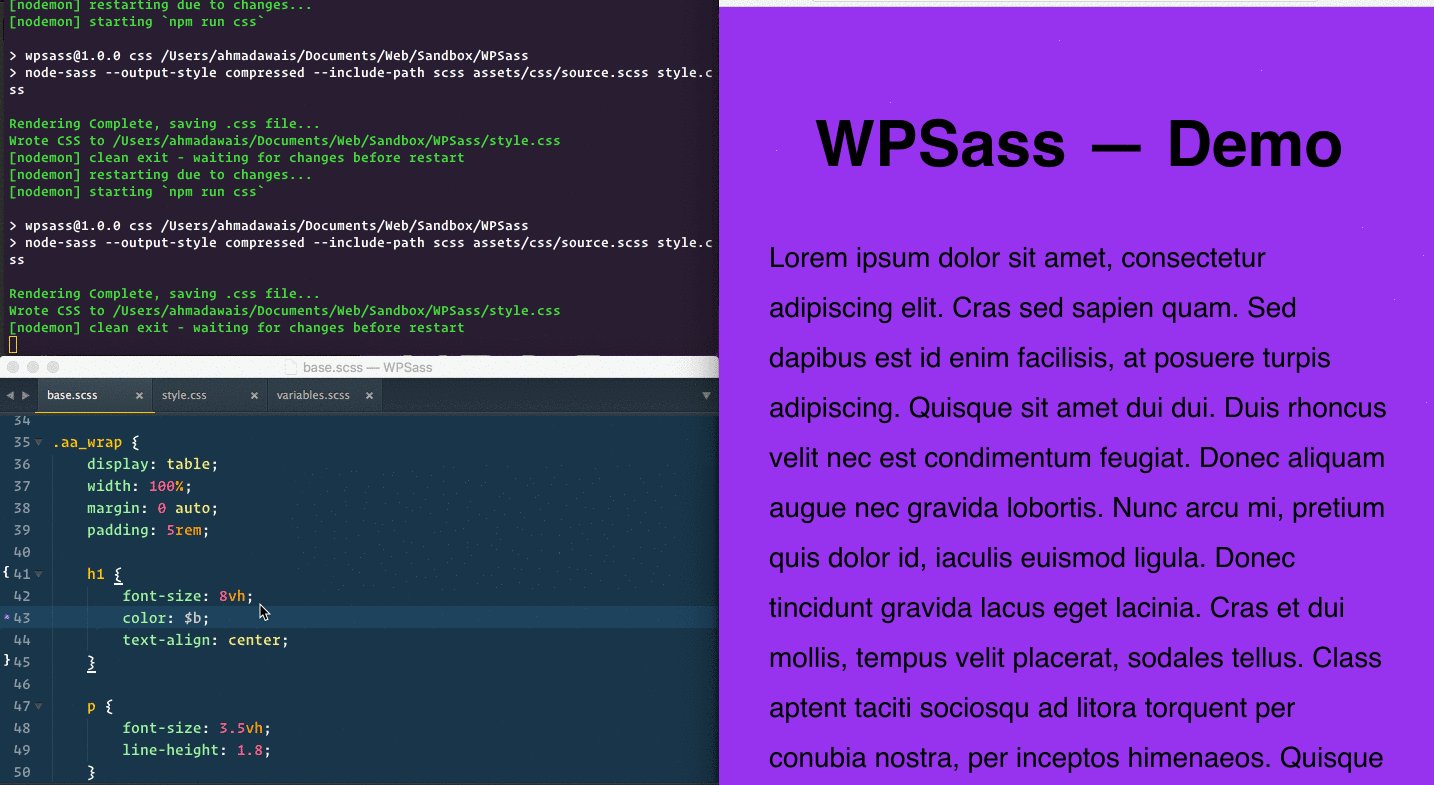
# Watch changes in SCSS files and compile CSS automatically.
npm run watch

→ STEP #6: Share!#
Yup, there are no more steps. Just share it with your friends. Or Click to Tweet about it.
Contribute#
Feel free to contribute. PR’s are welcomed.
Changelog#
Version 1.0.0#
- First version
- Compile: SCSS to CSS
- Watch: Changes in SCSS
License#
Released under MIT License.
Copyright Ahmad Awais
🙌 — If 500 people signup here, I will build a video series for this.
This open source project is maintained by the help of awesome businesses listed below. What? Read more about it →
For anything else, tweet at @MrAhmadAwais
It’s free and open source. Issues/PR’s are welcomed on GitHub.
Let me know what you think about this :)








Hello
I’ve followed your guide as a first time scss user. Is it possiple to compile with auto prefixes?
Yes you can do that with WPGulp →
Thank you sir. Does that mean that npm run watch get obsolete?
Where did I say that?
Nice, I’ve followed your guide as a first time scss user.
Glad to be helpful.
Mentions