Fix macOS Mojave Font Rendering Issue |
Big Sur Update
 Ahmad Awais
Ahmad Awais
Just updated to macOS Mojave only to find out that there is a terrible font rendering issue for almost all the ElectronJS based apps like VSCode my code editor of choice.
After researching a little bit, messing around with system defaults, less to my surprise, I found out that Apple has disabled Subpixel antialiasing for text in macOS Mojave. It’s gone.
Little more research led to a fix, all you have to do is open up your Terminal application (COMMAND (⌘) + SPACE then search for Terminal) and run the following command.
 I’ve just launched a course called VSCode Power User →
I’ve just launched a course called VSCode Power User →
This is easily my best work ever. Check out why I worked ridiculously hard for 1.5 years and a 1,000+ hours building, recording, sharing 200+ dev tips in this VSCode.pro course!
defaults write -g CGFontRenderingFontSmoothingDisabled -bool FALSE
⚠️ Using FALSE/NO is the same since it’s a boolean data type.
👨💻 I’m teaching thousands of devs how to become VSCode Power Users →
✅ This site is super fast?! It’s hosted with Kinsta on Google servers →
This will lead to the font smoothing to be enabled — especially for non-retina external monitors. You’ll thank me later. You need to sign out and sign back in or restart your Mac before you can see your changes after running this command. That’s pretty much all.
Explanation: What’s Happening In there?!#
Some folks in the comments asked about how I stumbled upon this fix, so for the sake of technical know-how, I am updating this post with more details.
🎯 Apple’s macOS normally has a set of defaults that you can change programmatically. I have such an opinionated workflow for whenever I install my OS from scratch. That’s a story for another day.
🤖 I remember in the past, with High Sierra, I had to enable subpixel font rendering on non-Apple LCDs. That was the AppleFontSmoothing option which I set to true, or one could directly add -int 1 for that option.
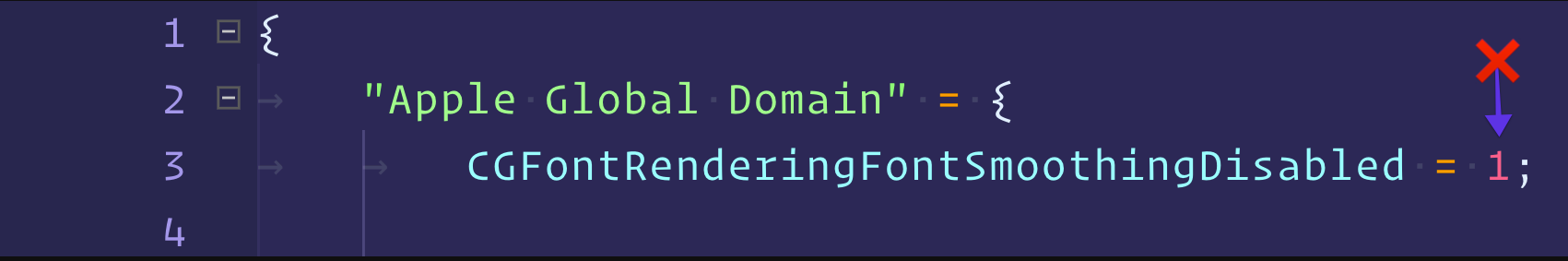
🤔 I was unable to find that setting in macOS Mojave defaults. I kept looking in there. Especially in the Apple Global Domain settings, since that’s where the old setting was.
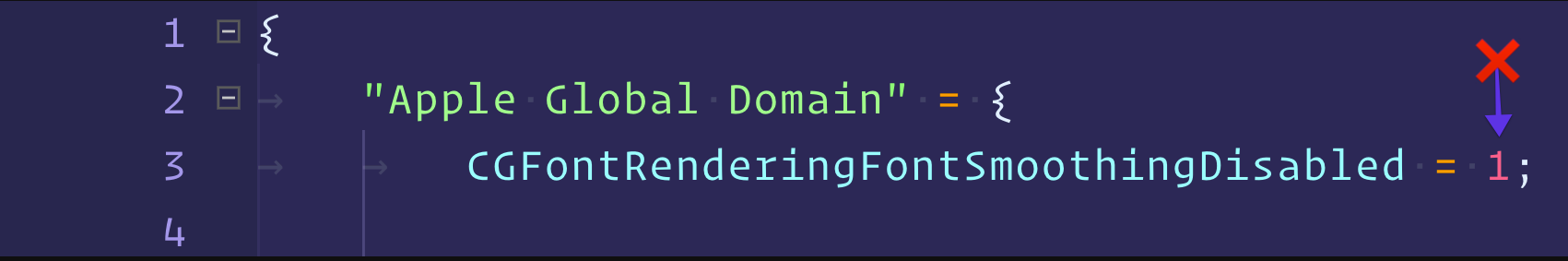
🙃 Aha! I found a new setting in there, it’s called CGFontRenderingFontSmoothingDisabled — it’s quite evident what this setting does. Disables the rendering of smooth fonts. It was set to 1 which means it was set to TRUE or YES.

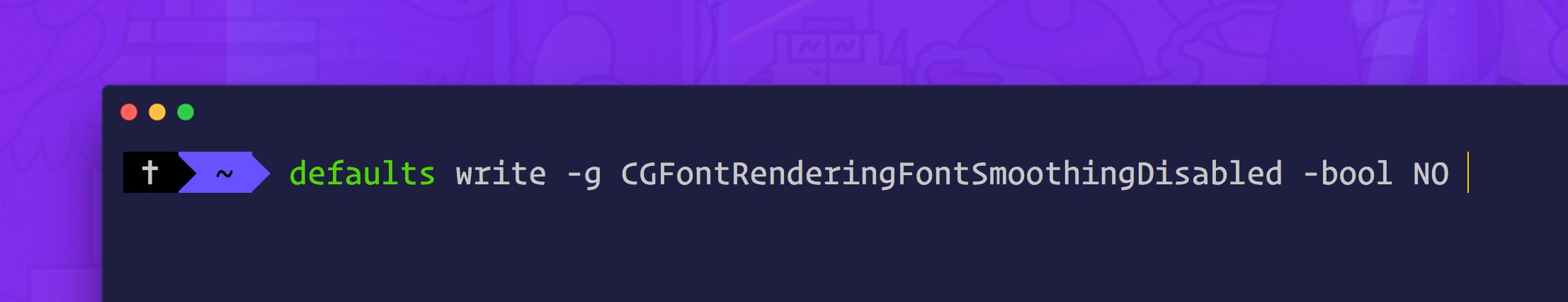
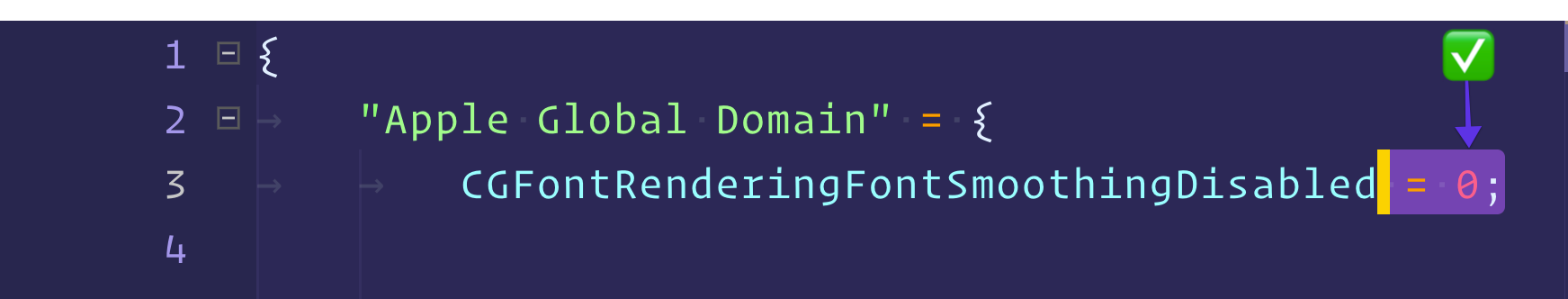
So, all I had to do to try my luck was to disable this font smoothing disabler, i.e. enable to font smoothing on non-Apple/non-retina LEDs. For that I wrote this following command:
defaults write -g CGFontRenderingFontSmoothingDisabled -bool FALSE
- defaults — access the Mac OS X user defaults system
- −g | −globalDomain | NSGlobalDomain — Specifies the global domain. ’-g’ and ’-globalDomain’ may be used as synonyms for NSGlobalDomain
- CGFontRenderingFontSmoothingDisabled — the setting which I wanted to disable to enable the font smoothing
- −bool [ean] — Allows the user to specify a boolean as the value for the given preference key. The value must be
TRUE/YES or FALSE/NO
I ran this command, checked if it worked, by logging out and in, and boy it did. Super happy. I wish Apple fixes this instead of disabling this option altogether in the near future updates.

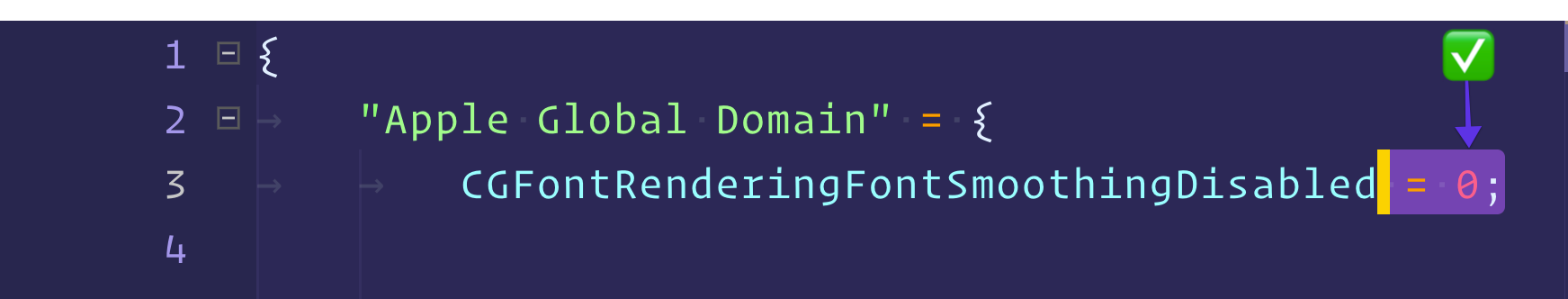
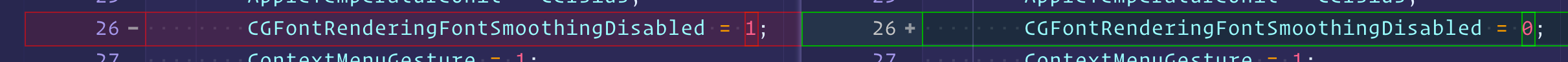
🎉 Since I am a big fan of VSCode I did a before/after --diff of the defaults and it seems the setting is now set to 0 and it works so hurrah!
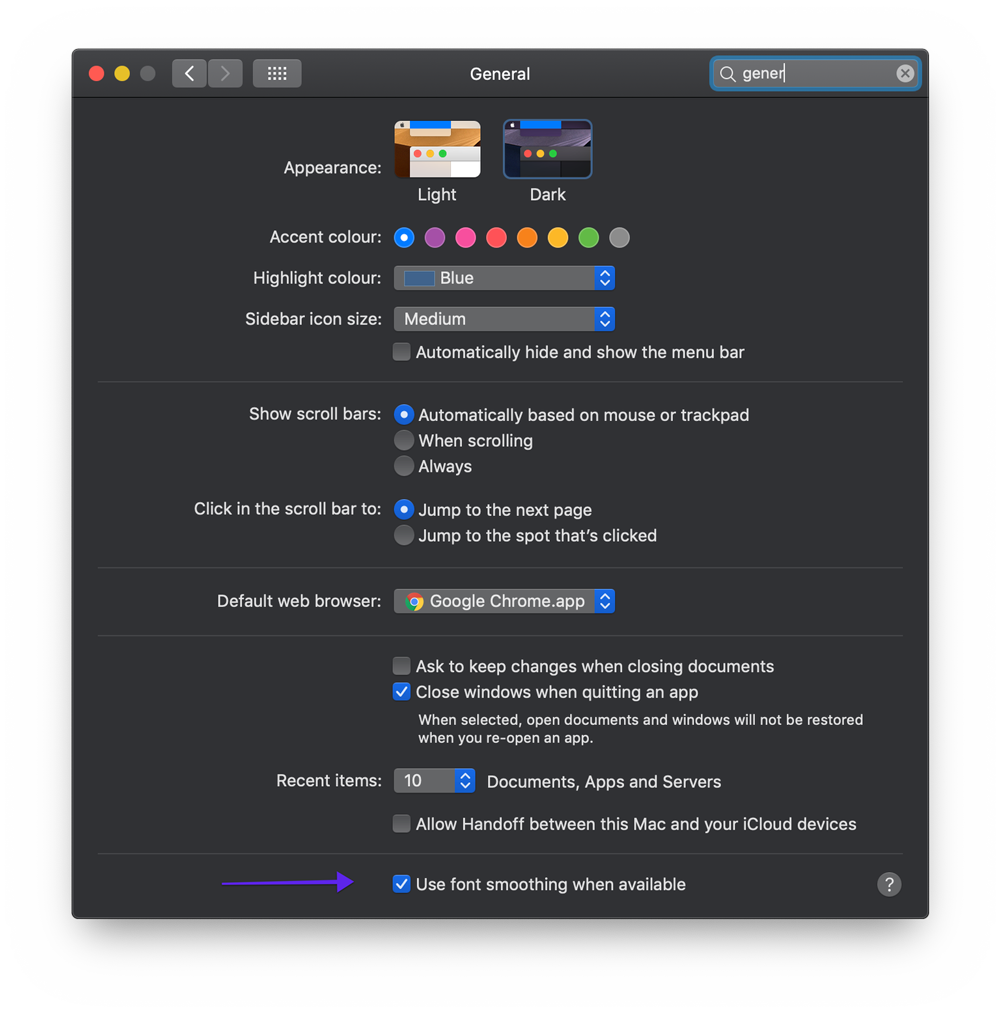
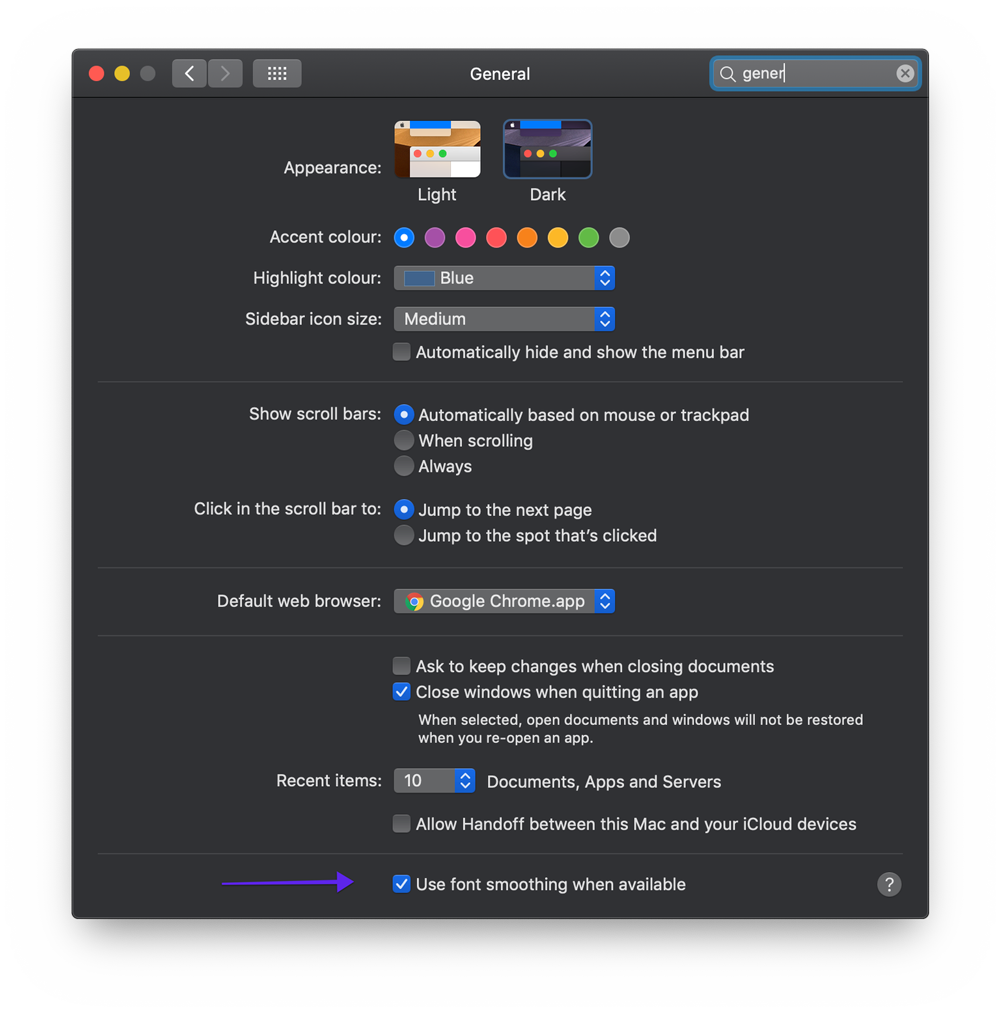
⚠️ Some folks also recommended enabling the font smoothing option in the General font settings but that didn’t work for me. It was already enabled and did nothing to improve the situation.

Peace! ✌️
Having the same issue after you upgraded to macOS BigSur? Well try this:
The macOS Big Sur seems to have removed the font smoothing setting, but you might use a terminal command (reboot required (maybe?!)):
defaults -currentHost write -g AppleFontSmoothing -int 0
JUST A NOTE!
👨💻 I’m teaching thousands of devs how to become VSCode Power Users →
✅ This site is super fast?! It’s hosted with Kinsta on Google servers →
📨
Developers Takeaway
Stay ahead in the web dev community with Ahmad's expert insights on open-source, developer relations, dev-tools, and side-hustles. Insider-email-only-content. Don't miss out - subscirbe for a dose of professional advice and a dash of humor. No spam, pinky-promise!
✨ 172,438 Developers Already Subscribed
 I’ve just launched a course called
I’ve just launched a course called 




Whoa, thanks, works like a charm for external non-retina displays.
Thanks again
Glad it helped. 🙌
Thank you!
I was having horrible font rendering on my 2016 MacBook Pro (Retina!)
I hope Apple does not remove this functionality from future macOS releases.
Glad you liked it! 💯
Lately, Apple has been doing some really weird stuff without caring about what an average user would have to deal with.
Thank you! Thought there was something wrong with the General font settings!
Whats is the app that you use for terminal
For that, you need to visit https://AhmadAwais.com/uses →
I have built several 🦄 Shades of Purple themes starting from VSCode, and for my terminal i.e. iTerm2 which also has Zsh theme in it, and the same for Hyper.
Peace! ✌️
Thank you. It was quite ugly on a normal screen. Now I can work again
Ugly as heck. Glad we fixed it together.👌
a huge thank you for having solved a troublesome problem caused by the superficiality of apple
That’s very kind of you to say! 🙌
I LOVE by your solution !
My head Was going to explode!!!
:D !
Glad you liked it! 💯
Thanks, huge help <3 I immediately noticed that something's changed and fonts are thinner than before…
I also think I know why they disabled it – it seems (to me) to cause some stutter when swiping between virtual desktops on a retina display (on an external 1080 it's very smooth though). Probably they made some changes and now smoothing is quite taxing on higher resolutions :/
Maybe, but what about non-retina stuff, they can’t just go about and make us buy all those dongles and now new monitors? That’s an insane price to pay.
I can’t believe how well this works, so thank you for sharing the solution.
Does anyone know what this command actually does? I’ve read that it’s not exactly re-enabling subpixel antialiasing, but possibly adding weight around the font edges.
I’m actually worried Apple will find a way to disable it in a future update rather than fix the issue.
Cheers.
That’s very kind of you to say! 🙌
So, I am going to update the post to make sure people get the explanation well. Short story is Apple had disabled font smoothing by default and this one enables it. It’s basically doing so by disabling the disabler. :P
They already know about this. 👀
Thank you!
Super glad it worked for you. 🎯
Thank you, you were the first to fix it. Made all the difference.
Oh kind of you to say. 🙌
Woho, this one thing fixed it, htanks ahmad
Glad it did for you! 🙌
As a designer I needed this to work and it did. Super thanks!
TrueThat™
just wow. no words. apple need to fix this it this way
Glad it work for you! ✅
That did it for me, thank you
Super glad.
WOW IT WORKED — I was about to go see doctor for my eyes.
Nice. Glad it work for you! 🙌
Thank you, that just works. Apple, fix this god da** machine?
Gld it work for you! 🙌
You’re a god send 💛
That’s very kind of you to say! 🙌 Gld it work for you! 🙌
This this this. I was messing with old `FontSmothing` property wondering what was up.
Gld it work for you! 🙌
thank you it works for me
Gld it work for you! 🙌
That did it for me. Macbook 13.
Gld it work for you! 🙌
Thank you Awais this works.
Gld it work for you! 🙌
First time I did something in terminal and it worked. feels like hacking hahaah
Gld it work for you! 🙌
Hi Ahmad,
Thanks for sharing the tip. But do you know any information about performance downgrade after enabling font smoothing with this command?
Greets.
Yeah, I have no idea, but there shouldn’t be any performance downgrade. I have not experienced any. 🤔
I have an external 34″ widescreen LG monitor (3440×1440) and even with this Terminal trick, my fonts look crap. It doesn’t look blurry, it’s actually quiet the opposite, meaning it looks over crispy.. like pixellated, like if there was no antialiasing at all. …
It drives me crazy.. I’ve tried it all.
Anyone experiencing the same issue?
Have you restarted your laptop after trying this tip out? 🤔
Works as expected. Thanks
Yahoo! 🎉
Hey Ahmad, thanks for this trick, however it works only in certain apps for me (Chrome, Sketch) but not in Finder (and other native Apple apps), Adobe CS, Spotify..
Is it possible to force it system-wide on all apps?
Thanks!
It’s not. Subpixel rendering is gone. This is just font smoothing which works for a select few apps. Sadly, asking Apple for that might help.
yeah, apple listens usually :)
Usually they don’t but let’s hope for the best.
This fixed the problem within text editors and other apps, but (at least for me) makes all the native text (like pop-ups from right click and menu bar) thinner. Like if the problem just were flipped. By the way I like your editor font, it is Ubuntu Mono?
Subpixel rendering is gone. This is just font smoothing which works for a select few apps.
No, it’s a $200 premium programming font. Why don’t you visit https://AhmadAwais.com/uses page to read about my theme/font setup and more.
Oh man.. you’re such a lifesaver ! Thank you.
Took me a while to notice why there’s something off after upgrading to Mojave.
I know what you felt. ✌️
You just saved my day. Thanks!
🙃
Thanks a lot bhai.
Glad it helped, bhai! ✅
Thank you for that simple fix, Ahmad. I was getting a headache looking at the default font using Mojave on my MBA. Much improved!
Happy to help, 🙌
Kudos!
Helped a lot thanks guy!
hello, can i revert the older settings?
Yes, you can. To revert back to the default/older settings run the following command:
defaults write -g CGFontRenderingFontSmoothingDisabled -bool TRUEThanks man! 😎
Sure thing :) 🎯
Oh, yeah! Thanks a lot!
👍👍👍
This fix actually worked for my Asus 24″ 4K screen as well, which is where the problem was more glaring than on my 24″ 1080p Asus ProArt.
Glad to know. I am thinking of buying a 4k LG and was on the fence with Mojave. 🤔
Cool, works like a charm. Thanks a lot!
Yuppieee! 🎯
Awesome! Thank you very much!
Glad you liked it! 💯
Thank you, dude! The fix was very helpful.
Happy to help. 👌
thanks man, that bothered me as soon as I upgrade to Mojave
Glad to help. 👌
This is a quick fix. Thank you!
Yay! 🙌
Nice work Ahmad! I ran into the exact same VSCode / font issue. It was so annoying, that I literally erased my hard drive and went back to High Sierra. On two computers.
On iMac/non-retina & MacBook/retina, the fonts were just too light. I had to use a bold version of Menlo on the MacBook and I didn’t like that. And on the iMac, the fonts just looked crappy.
Just to be clear, you’re saying that changing that font rendering config setting will change Mojave font rendering back to the same as it is on Hight Sierra?
No it won’t make it same as it was on High Sierra. We had font subpixel rendering back then which is not there now. But it will switch on the font smoothing. That helps.
Thanks you are best :D
I’m not an Apple expert and I just “upgraded” to Mojave today only to discover that my fonts looked horrible. So glad you published this fix. I will never understand why big companies like Apple opt to set defaults that ruin their customers’ experience like this.
Happy to have helped. Well, I think they have their reasons — but not giving us an option to keep using our old hardware is not a fair play.
Wow – that is excellent – well done!
Happy to help.
I’ve been so sad trying to work the last couple of days. I though I was crazy or I was going blind. Apple why did you do this? Thank you so much!
Super happy you are glad. 🙌
OMG thank you!
Many thanks !!!
Works perfect on my externals screens.
As I seen, only my internal MacBook Pro screen was impacted by the font smoothing option in the Mac settings.
Happy to help. 👌
Hmm. I’m not seeing any improvement, and in fact, it seems to be worse. Now letters seem squished and some like an uppercase “L” have a thick vertical line and a thin horizontal stroke rather than the same thickness for both. With the setting as TRUE, the main issue I find is with context menus. All of them render in a horrid pixelated state. Overall, the whole UI is bad, but those context menus look like someone drew fonts on graph paper.
Strange you’re the first report like this. Feel free to revert back by running the following command.
defaults write -g CGFontRenderingFontSmoothingDisabled -bool TRUEI did thanks. I was using the new Dark mode, so I switched to Light mode to see if there was any improvement. The text in the menus looked better, but on close inspection, I see that the same pixelation is there, just not as obvious. And sorry I didn’t note earlier, but thanks for the post and tips. And nice blog—subscribed!
Glad to be able to help. 🙌
That’s very kind of you to say! 🙌 I am soon going to release #OneDevMinute videos full of dev tips — right now focused on releasing my VSCode Power User course in the next two weeks (spent this whole year on it).
Peace! ✌️
This only worked for me half way. Every time I import a pdf into notability or open it with safari it becomes a scrambled image. once I followed the instruction above it fixed it some what but not all the way.
Nvm… I got it
Cheers!
Thanks a ton! I was having the problem with VS Code after recent update to Mojave. This fix worked like a charm, and the IDE is usable again.
Yay!!! 🙌
Worked brilliantly—thank you very much, indeed!
Thank you! Big Life Saver!
Yay!!! 🙌
Thanks, this works perfectly for me. Thank you!
I’m a UX designer for a software company (web app). This font issue is apparent for our Mojave users. While I can use your solution/settings with success, we cannot push that onto our users. Before going through the pain of selecting a new font that displays better without your settings, do you have any insight into what Apple is doing about this? Do they intend to roll back the setting at some point, or find another solution for this?
Thanks… first thing I noticed after the upgrade.
I will thank apple for ditching that subpixel shit. Always looked like the moiré on bad scans.
I’m the bearer of bad news. It does NOT work, at least, not on Mojave 10.14.2 and not in Dark Mode and not on a 5K iMac. Here’s how I know. Before the Terminal command hack and while in Dark Mode and with Font Smoothing enabled, I took a screenshot (full resolution of my 5K screen). I then turned OFF Font Smoothing and took another screenshot. I then performed the Terminal command hack and turned ON Font Smoothing and took another screenshot. I then opened my graphics editor and pasted all 3 screenshots atop each other so all pixels were perfectly aligned, with each screenshot on its own layer. I then disabled individual layers to compare. I zoomed into closely to see each pixel perfectly. I can confirm that there is NO DIFFERENCE between Font Smoothing ON before and after the Terminal Command Hack. No difference!
I’ve read that such hacks worked on the BETA versions of Mojave but then not in the release versions, and my testing seems to prove that to be true. So unless you find another Terminal command that can work around Apple’s stupidity, we are left without subpixel antialiasing. If some of you are doing the same test as mine and actually seeing a difference, then you must be using a low resolution display. Again, in my testing on a 5K iMac (late 2015 model), I cannot see any difference at all when pixel-peeping.
Did you read it correctly? You have to log out and log in for the setting to take effect. I myself tested it and it does work on Mojave.
I used this setting on this same computer earlier, and it worked like a charm. Yesterday, I did a clean install of a brand new Mojave (10.14.2) and indeed, as James just said, it does not seem to work anymore. For clarity; I tried it several times, restarted, logged in and out and there’s no difference anymore.
However, I am 100% positive it did work some months ago.
Could you point me to where to read out the settings, so I can see if it affected the settings at all?
Thank you!
(VScode looks horrible to me now.. )
Ha, got it to work eventually.
– I made sure the ‘Use font smoothing when available’ checkbox (System prefs > general) Was checked _before_ applying the fix.
(Afterwards, it did not work; it might reset a setting)
– I did a full restart
– I tried the command on the native terminal, and not from iTerm2.
I don’t know which of these changes actually affected the fix, but I got it to work now.
I hope this comment can help other people that have initial problems applying this fix.
Have a good day!
Thanks Ahmad, this was driving me nuts :-)
This seems like it was left off of Mojave for a reason, as I noticed odd rendering behavior. For example, I rotated a monitor and my IDE text became barely readable, even though it was smoother. Funny enough, getting newer version video cables fixed the issues for me. For example, using an HDMI 2.0 cable vs HDMI 1.x cable made things nice and crisp again.
Im currently migrating from a old dell win10 workstation running nvidia 970, and i got a mac pro 5.1 running amd rx580. The rendering command made a huge difference for me regarding SecureCRT, but thing became really obvious. I have 3 x27 ASUS screens (display port 1.2 along with DVI) 2560×1440. On my windows the font for applications, along with the websites is notably sharper – like much sharper and cleaner. This is first time i have a side by side comparison and its just obvious that the win10 is just cleaner. Im almost at the point that i want to put win10 on this mac pro, because the font rendering is crap. Have any of you seen this type of behavior? Also trying to find a way to tweak AMD drivers (maybe steal from Linux Distro)…….
I’m having a different issue, stranger one I think. FYI: running 10.14.4 on a brand new iMac Pro. Some applications cannot display the correct font at all, instead the space is just filled with question marks in squares. So far I’ve noticed this in the help section of Cinema 4D r20, and in Element 3D, a plugin for After Effects. Very weird, still don’t have a solution.
This saved me to downgrade to High Sierra. Thanks a lot.
I have one question, How can I explore the defaults database to see what defaults are set by mac. I’m new to mac (Hackintosh) and want to learn
Instead of
writeyou can usereadto check the value of default.Worked like a charm!! Wohooo! :) Thank you.
Setup: MacBook Pro 2013 Retina, external monitor Dell U2415.
Hopefully, the future release of OS Catalina won’t change it. It’s coming soon…
// Jan
Life saver, thank you! VSCode on the external display was unreadable.
Yay!!! 🙌
Does not help with Catalina
What terminal are you using and what’s the font on it?
Looks quite awesome!
Thank you! 👌
That’s my own theme suit called 🦄 Shades of Purple →
You can learn more about what I use on my USES page.
Hi there,
I have a non-retina MacBook pro mid 2010 and upgraded my OS to High sierra. I’m having issues with font blurring. I have used the following commands in terminal which work after restarting my machine:
defaults write -g CGFontRenderingFontSmoothingDisabled -bool NO
defaults -currentHost write -globalDomain AppleFontSmoothing -int 3
The trouble is I have to do this every time I turn on my machine and do a restart. There must be a more permanent way to keep this effect?
Any advice would be much appreciated. If there isn’t a more permanent solution I may have to go back down to Sierra instead.
Many thanks
Mentions