Coding a Basic Shortcodes WordPress Plugin Boilerplate
 Ahmad Awais
Ahmad Awais
Shortcode API in WordPress is really cool. I already wrote about coding your very first shortcode in WordPress. Today’s discussion is about using your WordPress knowledge in the best possible way. Today I’ll be creating the same three shortcodes we created in the earlier article, but this time we will be coding them through a WordPress plugin.
Where to Code WordPress Shortcodes?#
Enough talk! There are two options when it comes to coding shortcodes in WordPress
- Shortcodes in functions.php
- Shortcodes in a Custom plugin (Recommended)
Shortcodes in functions.php#
In a WordPress install, there is a folder wp-content which contains both the plugins & themes folders. If you browse the path wp-content/themes/YourActivatedThemeDirectory/ you can always find a functions.php file here. Yes! in the root of your activated theme’s folder. One can easily put the code for shortcodes in this functions.php file to create a shortcode. I wrote about this method in coding your very first shortcode in WordPres.
Problem?
The problem with this method is that whenever you change your theme you end up loosing all the shortcodes. Solution to which is hunting down all the shortcodes in old theme’s functions.php file and then re-adding them to the new theme’s functions.php file. Even a beginner can sense something fishy here.
Shortcodes in a Custom Plugin#
When you create shortcodes in the form of a WordPress plugin, you never ever have to worry about them. Even when you change your theme, the plugin keeps on working, flawlessly. This is the right way of doing it.
So, if you are a freelancer/WordPress developer, then the very next time your client ask you to add some shortcodes in his project, do it through a plugin. I am starting a very basic plugin for shortcodes which I will keep updating to create a full-fledged boilerplate for shortcode plugins in WordPress. But for now, it only allows you to understand the basics of creating a plugin and then using standard, organized and modular approach to executing your needs.

Themes are used for presentation while plugins are responsible for the functionality relevant features in WordPress projects. Whenever you are building something in WordPress, think it through. Decide what is a presentation and what is functionality. Then decide what should and shouldn’t be there in theme’s functions.php file.
Coding a Basic Shortcodes Plugin Boilerplate#
We are going to code a basic shortcodes plugin which will have a base plugin file and shortcodes’ module files in it. Before I start, let me tell you that the base file in a WordPress plugin acts similar to functions.php in your theme. This base file can have a custom name. It can execute functions in WordPress just like the functions.php file of a theme. So, the code of shortcodes is not going to be changed. It will be similar to what I wrote about in code your first shortcode in WordPress tutorial, this tutorial is more about where to add this code and how to add it.
Fork at Github
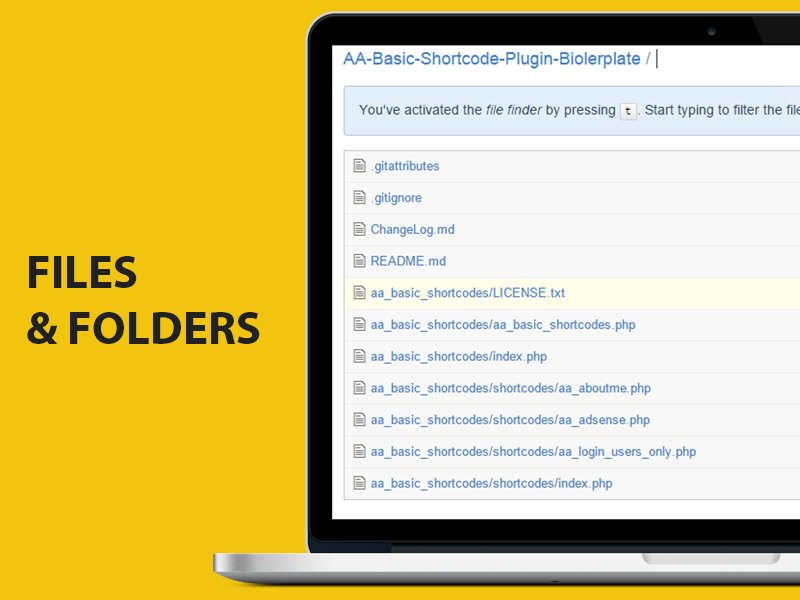
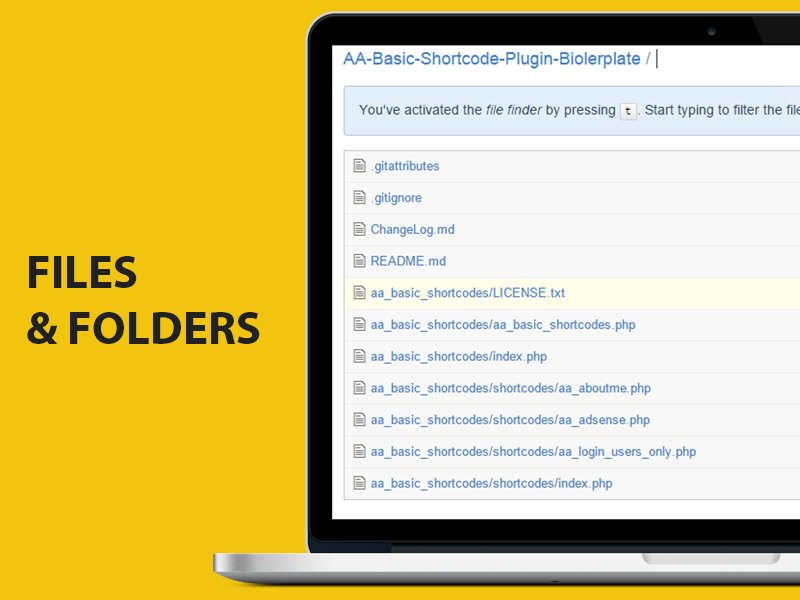
Plugin Files/Folders Hierarchy#

The structure of our basic plugin is as follows
Folders
Files
There are empty index files, license files and some of the GitHub/Git relevant files which you can ignore.
Registering the Plugin#
First of all, for WordPress to recognize your plugin, you need to populate the header of your base plugin file with few lines of a PHP comment. Let’s see what are these lines
Requiring the Shortcode Modules#
Then I added few lines of code to ensure no one calls this PHP file directly. Then comes the code where I required the shortcode modules in the shortcode folder.
Shortcode Modules#
I have added three basic shortcode modules.
- Link shortcode [aa_me]
- Adsense ad shortcode [adsense]
- Members only shortcode [member][/member]
In each of these shortcode modules, we have shortcode functions and their registering actions. Pretty simple, but modular.
Link Shortcode#
[aa_me]
Adsense Ad Shortcode#
[adsense]
Members Only Shortcode#
[member][/member]
I hope you people get the idea of how to organize and code a standard shortcode plugin in WordPress. In future, I’ll try to improve this boilerplate to OOP code for industrial level shortcodes.
It Your Turn?#
Did you enjoy the maintainable standard WordPress plugin code with documentation? If you have any questions, don’t hesitate to ask. Pull requests and issues are most welcomed at the GitHub’s repository.
Fork at Github
📨
Developers Takeaway
Stay ahead in the web dev community with Ahmad's expert insights on open-source, developer relations, dev-tools, and side-hustles. Insider-email-only-content. Don't miss out - subscirbe for a dose of professional advice and a dash of humor. No spam, pinky-promise!
✨ 172,438 Developers Already Subscribed





Nice effort Ahmad,
Any plan to extend it to add visual buttons/interface on admin side to quickly and easily embed short-codes into contents ?
Thanks Saqib,
Of-course! I plan to extend this plugin to an industrial standard plugin. Right now, it’s too basic. In up-coming parts of this Maintainable plugin code, I’ll be covering advance topics.
Why not use the shortcodes generator – http://generatewp.com/shortcodes/
What you are referring to generates the function only. This discussion is not about coding a Shortcode, it is about coding a shortcode plugin.
Same thing… just wrap the shortcode in a plugin instead of a theme.
How can I apply CSS to the HTML inside [aa_me] shortcode?
You can use inline CSS. Or you can add a CSS file in your plugin and use IDs and classes.
Your articles are mind blowing
I am new to wordpress can you guide me how to create a wordpress theme from scratch or simply point to useful articles.
I’ll be writing about it soon. In the mean time you can check out TutsPlus.